I was given the opportunity to work with Sodapoppin, one of of the biggest streamers on Twitch. This all came about because a fan of the site tagged me in a Twitter post (thanks K!TTeN). I enlisted the help of Froyd, who worked on the initial design for the overlay and the motion graphics. We created in-game overlays, a custom intro/intermission screen, and some of my favorite alerts yet. Let’s take a look at how it all came together.
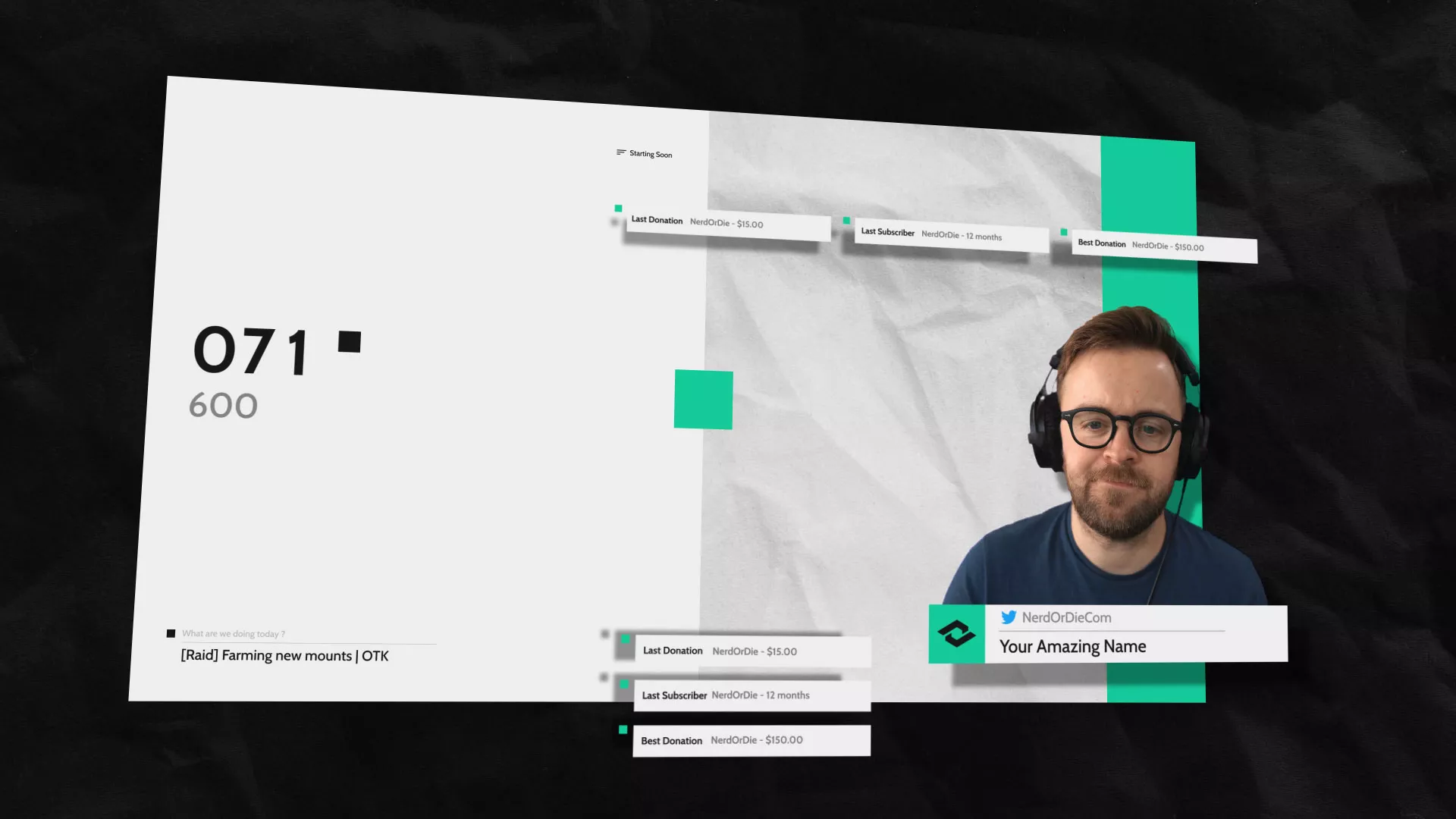
A quick look at the finished overlay and alerts.
Coming Up with a Plan
Sometimes you struggle with a plan of action or theme for your designs, but this was not one of those moments. After discussing the scope of the project it was clear we’d need to make something simple and versatile, as Sodapoppin plays a lot of different types of games. I had two ideas almost immediately, both of which I wanted to stick with throughout creative process. First, was the idea to keep the alerts anchored to a webcam frame and have them somehow interact with the graphic we designed.
Second, I wanted to have certain colors connected to the types of alerts. Red represents subscribers, green connects to tips, purple with bits, and blue is simply the idle color. So, in essence, I wanted to create an RGB overlay!
One of the biggest challenges we were facing is creating alerts that tied into webcam frame, while making it able to move around the screen in various positions. Our initial storyboard of the alert involved some sort of graphic popping out of the top of the webcam frame. So, we came up with a solution to basically mirror the alerts vertically, while having code contain the width to be no wider than the frame. This would allow for placement anywhere on the stream.
Lastly, I wanted to create something for Sodapoppin that I haven’t seen used in any other streams. The idea was to create a highly editable and user friendly intro, intermission, and full webcam scene that included a dynamic leader board (more on that later), Twitch Chat, and a section for channel updates. However, before we got to this, I wanted to make sure we had solid ideas for alerts and the overlay, as they were clearly the most important part of this project.
Creating the Overlay and Alerts for Sodapoppin
Webcam Frame
There’s honestly not much to say about the webcam frame, other than it went through quite a lot of revisions. Not only did we want to make something that Sodapoppin and his viewers liked, but we also wanted to make sure that it’d be something that wouldn’t distract from the games he’s playing. Our earliest concept was a bit… boring. So, we adding some simple geometry and what we referred to as “energy” to the design. The energy sections is what will be changed for each type of alert.
Early concepts involved more details to not only the frame, but the energy section animations as well. However, in the end, we decided that less was more. We even tried full motion animation for the energy sections where it looked almost like fire and smoke. However, at smaller sizes the animations were not noticeable, and just looked bad overall. Sometimes you just need to look at your original idea and find a way to go back to the basics.
To do so, we looked at our proof of concept that we made the same night we talked about this beginning work on this project. Instead of using gradients, textures, and heavy animation, we returned to what we liked from the original idea.
Our Proof of Concept
Alerts and Notifications
I’ve had quite a few questions about how the alerts actually change the webcam colors, and to be honest, I think people might be a bit disappointed by the answer. Going into the design,we knew we were going to be basically replacing the webcam frame with a new one, and having them line up in a pixel-perfect position. This means the idle webcam is always on screen in OBS Studio, but is then covered up by a WebM that animates the color changes and portions of the frame that are needed.
Next was the process of adding code to make the alerts update and animate properly. I wouldn’t say this was a difficult task, but it took time and patience. Using key frame information and rendered examples I timed JavaScript and CSS based animations to move the usernames of Sodapoppin’s supporters. We used some JavaScript to make sure the videos were loaded, and then made them start at the appropriate time to sync with the coded animations.
The final result is one of my favorite alert packages, which was a good thing, because I had to rework the code to match the version that was vertically mirrored.
Intro, Intermission, and Full Webcam Design
While Froyd ironed out details of the video files for the overlay and alerts, I took on the task of creating of creating something that Sodapoppin could use in multiple non-gaming scenarios.
So, I made a wishlist of items and functionalities that I wanted included in this design, which were:
- Integration with Google Docs to make it easy for the broadcaster to update information and to hide certain parts of the design when not in use
- A dynamic leader board to show the top 10 monthly tippers, cheerers, and recent subscribers
- Editable sections (via Google Docs) for announcements, schedules, advertisements and other useful information
- Supporter Labels
- Twitch Chat
With this design, we were able to add everything in. Also, I want to give a huge thank you to Tehkhop for helping me get the leader board properly working.
Google Doc Controls
My favorite part of this design is how easy it is to make changes. I set up a document that allows for the entire bottom area and individual sections to be toggled on and off. It also contains the ability to change the timings and delays for each section on the fly.
So, for example, if a giveaway is active and an important schedule update is happening, it can be changed in the doc and updated on the overlay in a matter of seconds. Don’t need to show the entire bottom area at all? One option can be changed, and the overlay is updated and the supporter labels are shifted into a different place.
Overall, I’m extremely happy with what we were able to create for this project. We had a lot of great feedback from Sodapoppin’s viewers and fans, which in the end helped us improve the products we delivered. I want to say a huge thank you to all that tweeted and messaged me your thoughts and constructive criticism about the project. It was a pleasure working with someone that has such a passionate community.
New Posts
Premium and Free Twitch Overlays Templates
April 20, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes
17 Comments
Add comment Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.











I was wondering who created Sodapoppin’s new overlay. Well done! I really like the way the notifications are color coordinated and interact with the webcam frame. The added “energy” makes it sleek and modern, without being too distracting. Overall, a great design. You guys never cease to impress.
Thanks! I sort of touched on it in the article, but there were some conflicting design ideas going in, which is something that happens quite often.
For example, wanting something that is “clean and modern” but also something that “stands out” sort of clashes. Adding the change of colors and very light animation to the webcam frame was our solution for this idea.
Glad you enjoyed 😀
Hello, I would like to know if you sell something totally custom and wrapped for channels, I want to invest in my channel, how can I make a budget with you?
Awesome work, so clean, and great integration!
will this be available to the public for purchase?
Nope 🙁
damn that sucks…Amazing work btw,Keep it up!
Sodapopping paid them for a custom overlay. It’s no surprise tbh. I wonder if their agreement makes it so sodapoppin can’t release it to the public either.
How much do you guys take for making something like that for a channel? – Been a streamer now for almost 3 years, wanting something that isn’t dry text or a flat image. That new Sodapoppins alerts looks it is fantastic!
Hey guys, just had to say kudos on yet another amazing design! I’ve already bought, and use, one of your designs on my stream (and get questions regularly on where I got it). Keep rocking 😀
Where can you buy the pack?
I wish I could get a Nerd or Die custom overlay
I’m interested in Buying this.
You’re mentioning using some javascript to make sure that WEBMs are loaded and starting everything in sync. Which is exactly an issue I had when I wanted to move to more complicated and good looking alerts, making sure everything is loaded and in sync and doesn’t lag. Only starting to get into coding, so if you could paste a snippet of code or direct me towards some sort of tutorial that’d be great!
I do a lot of my coding on stream. Try to stop by and I can explain this a bit easier. Otherwise, I’m thinking of making a pack (possibly free) that’s a boilerplate for alerts and other items we make… not sure on that yet though.
That’s sick with the GDocs integration – is there any insight you could provide on how you managed to make that all happen?
I’d say look into exporting JSON feeds from the fields. I show a bit of this type of thing on stream sometimes as well.