As a broadcaster that specializes in shooters, Darkness429 wanted us to do our best to make something that was simple, clean, and showed as much of the action as possible. These words are typically what I prefer for my own personal designs, so let’s take a look at what we made and talk about how it was done.
Overlay and Alerts
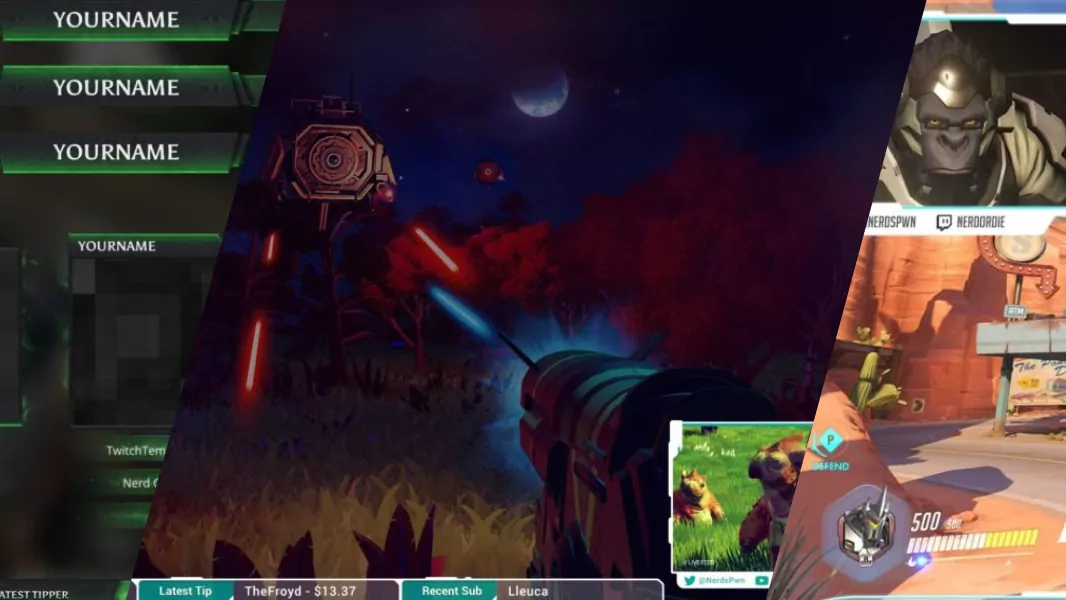
I had three core ideas when going into the design.
First, I wanted to overlay to be very simple to set up. I took advantage of reading the text files created by Muxy’s Ticker program. This made it easy for Darkness429 to set up, and also allowed me to control the text sizes and positioning directly in CSS.
Watch the Alerts and View Overlay
Second, I wanted the alerts to almost be a part of the overlay. Meaning, when you see the alerts in action they occupy the same space as their corresponding tags. The alerts were done completely with CSS animation. Again, Darkness429’s request was keeping the focus on his game play – so I felt a motion graphics type effect would be interesting enough as an alert, but not overpowering and distracting.
Third, I wanted to take advantage of “controlling” the overlay via JavaScript, since his overlay is basically an HTML page that is reading the text files. In a way, this was a test to see what was possible. It allowed me to launch an event when the a new sub text file was created, and actually change the overlay based on that event. In the end it was a simple way to achieve this effect without any back end programming.
Screen Design
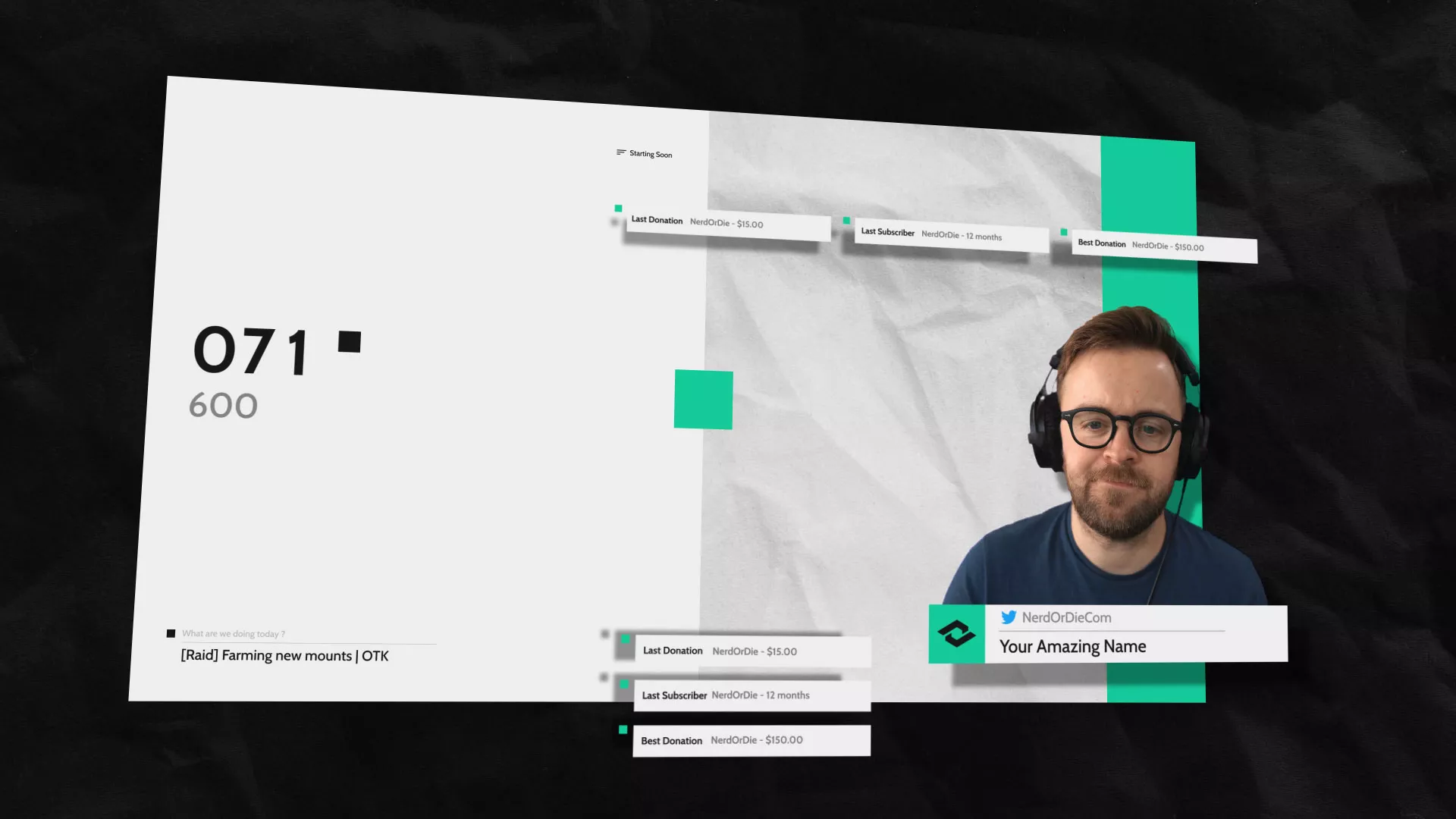
Creating an intro design was something that came about much later in the process. Due to time constraints we licensed a looping background image and made minor color corrections to it. The idea here was having darkness swirl around a dark version of the logo. Also, while we love countdown timers, we wanted to try something a bit different and we had the logo slowly fill in, similar to a loading bar.
Displayed at 600% Speed
CheerMotes
CheerMotes are still a bit new to myself, so I simply animated current emotes that Darkness429 had already been using. The original artwork was created by another artist, I only added animations to these designs.
New Posts
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
Premium and Free Twitch Overlays Templates
March 24, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes
1 Comment
Add comment Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.














I absolutely love the design and effort you put into his overlay. As a streamer just starting out, I have several ideas that I want to discuss with you once I get to a certain point. I love your work and use several of your “generic” items you have in the shop. Keep up the good work.