Crypto Setup Guide
General Information
Thanks for checking out the Crypto Stream Pack. This guide will cover items downloaded from NerdOrDie.com and TwitchTemple.com and will take you through the setup process. If you have any questions that aren’t answered in this setup guide, please feel free to contact us.
Photoshop and other third party software is not required to use this product, however specific components can be edited in Photoshop and After Effects, as we provide some of the original files.
The alerts, overlays, and widgets have been designed for use with OBS Studio, Streamlabs OBS, and Xsplit. Please make sure your streaming software is up to date before using this product. If you are not familiar with how to set up and use streaming software, we strongly suggest checking out the below tutorial before moving on:
Before You Install
Colors Used
- Blue
- Primary – #0469D0
- White
- Primary – #FFFFFF
- Purple
- Primary – #5304A2
- Red
- Primary – #891414
Installation Guide
Streamlabs Alerts
In your downloaded files, open up the standard alert folder.
- Click the Alerts Quick Setup link to begin installing these alerts.
- If you’d like, choose “Create Widget Theme” and name it something appropriate such as package name. The import link will only override your alert package. This means you can combine these alerts with any other scene collection/widgets you’ve made in Streamlabs. If you want to save your old alerts, it’s highly recommended to do this in a new profile.
- Select “Use” for the profile you want to import into.
- Navigate to “Alert Box” and copy your unique URL.
- Paste this URL as a “Browser Source” in your streaming software.
Once you’ve added this into your streaming software test the alerts to make sure they’re working properly.
Width and Height of Source
We generally recommend setting the size to 1920 wide and 1080 tall (more height is recommended if using messages), however, depending on your stream adjust the size here may work better for you. If you need to scale down, you can do so directly inside of OBS Studio. If you’re using the Streamlabs OBS .overlay file, you may not need to complete this step if your alert box is already added in.
Delaying Text-to-Speech
If you’re planning on using text-to-speech you may need to delay them from being read, as there may be an intro animation and sounds (depends on the pack). To do this, you can change the Alert Text Delay in the Streamlabs base options. If you’re using alert variations (such as re-subs) you will need to update in the variations as well.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Custom Alert Options
These options are found in the Custom Fields tab. Some alerts do not contain all of the options listed below.
- Font Family – This is the font that will be used throughout the alert.
- Top Text — Template – Text you want to be displayed in the Heading. Example: New Follower, New Sub, {amount} Donated
- Top Text — Color – Color of the top text. Default: #FFFFFF
- Top Text — Font Size – Size of the Top Text font. Default: 18
- Top Text — Font Weight – The thickness of the font. Default: Medium (500)
- Bottom Text — Template – Text you want to be displayed in the bottom of the alert. Default: {name}
- Bottom Text — Color – Color of the bottom text. Default: #FFFFFF
- Bottom Text — Font Size – Size of the bottom text. Default: 36
- Bottom Text — Font Weight – The thickness of the bottom font. Default: Medium (500)
- Flash Color – Color of flash the alert shows when activated. Default: #FFFFFF
- Background Video – WebM Video used during the alert.
- Video Volume – The volume of the default sound of the alert. (The video section shown above has audio embedded into it. This is it’s control
StreamElements Alerts Install
In your downloaded files, open up the Streamelements alert folder.
- Head over to Streamelements.com and ensure you’re logged in.
- Double click the Streamelements Alert set up link from your downloads
- This link will automatically open up the Streamelements website and begin the import.
- You should get a notification at the top of the Streamelements website stating the import was successful
- Head over to “My Overlays”
- You should now find the imported alerts named after the pack they are from.
- Click on the “Launch Overlay” to get the URL for your alerts
- Paste this URL as a “Browser Source” in your streaming software.
*NOTE: The Streamelements links are specific to your platform. You can only use the Twitch link for Twitch, and YouTube for YouTube.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Custom Alert Options
These options are found in the Alert Settings. When in the StreamElements editor, click on the alert layer, then click the Settings wheel next to the alert you wish to customize. Some alerts do not contain all of the options listed below.
- Font Family – This is the font that will be used throughout the alert.
- Top Text — Template – Text you want to be displayed in the Heading. Example: New Follower, New Sub, {amount} Donated
- Top Text — Color – Color of the top text. Default: #FFFFFF
- Top Text — Font Size – Size of the Top Text font. Default: 18
- Top Text — Font Weight – The thickness of the font. Default: Medium (500)
- Bottom Text — Template – Text you want to be displayed in the bottom of the alert. Default: {name}
- Bottom Text — Color – Color of the bottom text. Default: #FFFFFF
- Bottom Text — Font Size – Size of the bottom text. Default: 36
- Bottom Text — Font Weight – The thickness of the bottom font. Default: Medium (500)
- Flash Color – Color of flash the alert shows when activated. Default: #FFFFFF
- Background Video – WebM Video used during the alert.
- Video Volume – The volume of the default sound of the alert. (The video section shown above has audio embedded into it. This is it’s control
Installing Alerts, Goals, Chatbox and other Widgets in Streamlabs (If included)
In your downloaded files, open the folder to the widget you would like to install.
*(Alerts are a separate download. All other widgets can be found with the Overlays download)
- Click the Quick Setup link to begin installing the Widget.
- If you’d like, choose “Create Widget Theme” and name it something appropriate such as package name. The import link will only override your selected widget. This means you can combine these with any other scene collection/widgets you’ve made in Streamlabs. If you want to save your old widgets, it’s highly recommended you create the new profile.
- Select “Use” for the profile you want to import into.
- The page will automatically take you to the Widget settings for the widget you just imported.
- Click on the “Copy” button next to the unique URL.
- Paste this URL as a “Browser Source” in your streaming software.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Width and Height of Source
We generally recommend setting the size to 1920 wide and 1080 tall (more height is recommended if using messages), however, depending on your stream adjust the size here may work better for you. If you need to scale down, you can do so directly inside of OBS Studio. If you’re using the Streamlabs OBS .overlay file, you may not need to complete this step if your alert box is already added in.
Custom Chat Box Options
These options are found in the Custom Fields tab.
- Font Family – The font family used in the Chat Box. The default is Share Tech.
- Text Align – This justifies the text to the Left, Center or Right. Default is Left
- Display Type – How you want the text displayed. Default is: Partial Width
- Name Color – Color of the Name in the Chat Box. Default is #0469D0
- Separator – The letters or icons you want to separate the name from the chat. Default is “::”
- Background Color – Color of the background in the Name box. Default is #000000 (Black)
- Flash Color – Color that flashes before revealing the text. Default is: #FFFFFF (White)
- Background Opacity – Adjust the opacity of the background in the Name Box. Default is 0
- Spacing Between Messages – The space between each message. Default: 5
- Tag Font Weight – Thickness of the font of the name: Default is: Bold (700)
- Message Font Weight – Thickness of the font of the message. Default is: Medium (500)
StreamElements Widgets Installation (Chat Box, Event List, Goals)
In your downloaded files, open the folder to the widget you would like to install.
*(Alerts are a separate download. All other widgets can be found with the Overlays download)
In your downloaded files, open up the Streamelements Widget or Alert folder.
- Head over to Streamelements.com and ensure you’re logged in to the correct account.
- Double click the Streamelements Quick Setup link for the widget you want to import.
- This link will automatically open up the Streamelements website and begin the import.
- You should get a notification at the top of the Streamelements website stating the import was successful
- Head over to “My Overlays”
- You should now find the imported widget named after the pack they are from.
- Click on the “Launch Overlay” to get the URL for your alerts
- Paste this URL as a “Browser Source” in your streaming software.
*NOTE: The Streamelements links are specific to your platform. You can only use the Twitch link for Twitch, and YouTube for YouTube, and Facebook for Facebook.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Custom Chat Box Options
These options are found in the Custom Fields tab.
- Font Family – The font family used in the Chat Box. The default is Share Tech.
- Text Align – This justifies the text to the Left, Center or Right. Default is Left
- Display Type – How you want the text displayed. Default is: Partial Width
- Name Color – Color of the Name in the Chat Box. Default is #0469D0
- Separator – The letters or icons you want to separate the name from the chat. Default is “::”
- Background Color – Color of the background in the Name box. Default is #000000 (Black)
- Flash Color – Color that flashes before revealing the text. Default is: #FFFFFF (White)
- Background Opacity – Adjust the opacity of the background in the Name Box. Default is 0
- Spacing Between Messages – The space between each message. Default: 5
- Tag Font Weight – Thickness of the font of the name: Default is: Bold (700)
- Message Font Weight – Thickness of the font of the message. Default is: Medium (500)
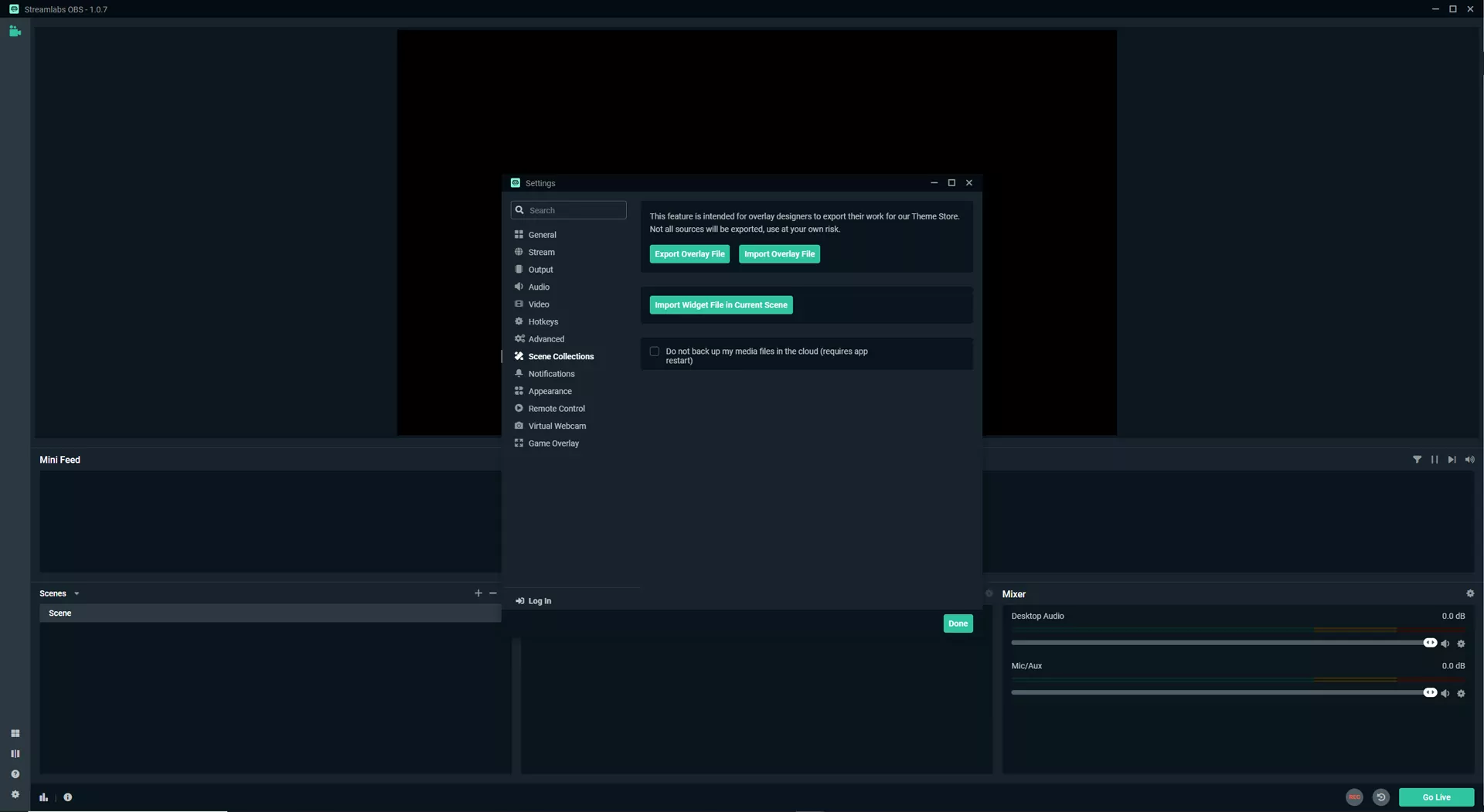
Installing Streamlabs Desktop Overlays
The following steps are specific to Streamlabs Desktop and the .overlay file. Only Streamlabs Desktop can make use of the .overlay file. If you’re using streaming software other than Streamlabs OBS, please follow the steps in the “Overlays” and “Scenes” sections.
- Download and install Streamlabs Desktop if you haven’t already
- Unzip the files you’ve downloaded onto your computer.
- Open/Run Streamlabs Desktop.
- Open the Streamlabs Desktop settings by clicking the settings wheel at the bottom left corner
- Click on “Scene Collections” on the left of the pop-up menu
- Click on “Import Overlay File”
- Browse to your unzipped files
- Select the “.overlay” file
*NOTE: After selecting the file, it may take several minutes to for all the resource to load. This will setup the transition (if included) and multiple Scenes (Starting, Ending, BRB etc…)

Installing the Overlays – StreamElements
In your downloaded files, open up the Streamelements alert folder.
- Head over to Streamelements.com and ensure you’re logged in.
- Double click the StreamElements Overlay set up link from your downloads
- This link will automatically open up the StreamElements website and begin the import.
- You should get a notification at the top of the StreamElements website stating the import was successful
- Head over to “My Overlays”
- You should now find the imported Overlay scenes named after the pack they are from, and what they’re intended for.
- Click on the “Launch Overlay” to get the URL for your alerts
- Paste this URL as a “Browser Source” in your streaming software.
*NOTE: The StreamElements links are specific to your platform. You can only use the Twitch link for Twitch, and YouTube for YouTube.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Width and Height of Source
We generally recommend setting the size to 1920 wide and 1080 tall (more height is recommended if using messages), however, depending on your stream adjust the size here may work better for you. If you need to scale down, you can do so directly inside of OBS Studio. If you’re using the Streamlabs OBS .overlay file, you may not need to complete this step if your alert box is already added in.
Installing the Overlays using our script
Before we import the Overlays, let’s cover a couple basics. With OBS Studio closed:
- Click on the Tools tab
- Select Scripts
- Click the “+” Towards the bottom of the Scripts window
- Navigate to your extracted “Overlays” folder and the “~OBS Studio – Quick Install” folder
- Select the Quick Import “.lua” file and click “Open”
- In the Scripts window, select the loaded script.
- On the right hand side of the window, you’ll now see the import options.
- If you want to set up all the Scenes shown in the list, click on the “Setup all scenes” button.
- If you only want to set up just specific elements included in the pack, you can change the drop down menu to “Sources”
- Click on the “Add…” button for the element you wish to add. This will add it to the current scene you have shown in OBS.
- Once you’ve click on the “Setup all scenes”, click close on the Scripts window. You’ll now see all the scenes have been setup for you.
Setting up your scenes in standard streaming software:
- The scenes will be divided up into media sources (video files), image sources, and text sources.
- Add any new media sources for each scene
- Set thees sources to looping, and select a local file
- To reduce CPU or encoding resources, make sure “Close File When Inactive” is checked
- Add in image sources for icons (found in the icon folder) if desired
- Add in text sources, using the recommended font, and place next to the icon if desired.
- Duplicate scenes and change as needed.
Using Streamlabs OBS import for scenes? All scenes will be set up once you’ve imported the package, please refer to the “Streamlabs OBS” tab.
Setting up a stinger transition between scenes is easy with OBS Studio.
OBS Studio
- Under the “scene transitions” section, click the “+” under the drop down and select “Stinger”
- Give the “Stinger” a name and click “Ok”
- For “video file” click browse and select the stinger.webm found in the “Screens” folder
- Set the “transition point type” to frame and “transition point” to 60
- Enable sounds by setting “Audio Monitoring” to “Monitoring and Output”
- Click OK
StreamLabs OBS
- Click the gear icon above your scenes
- Set the “Transition” option to “Stinger”
- Set the “Duration” to 60
- Select Browse for the “Video File” and choose the stinger file found in the “Screens” folder
- Make sure “Transition Point Type” is set to “Frame”
- Set the “Transition Point” to 100
- Leave other settings on their defaults
- Hit Done
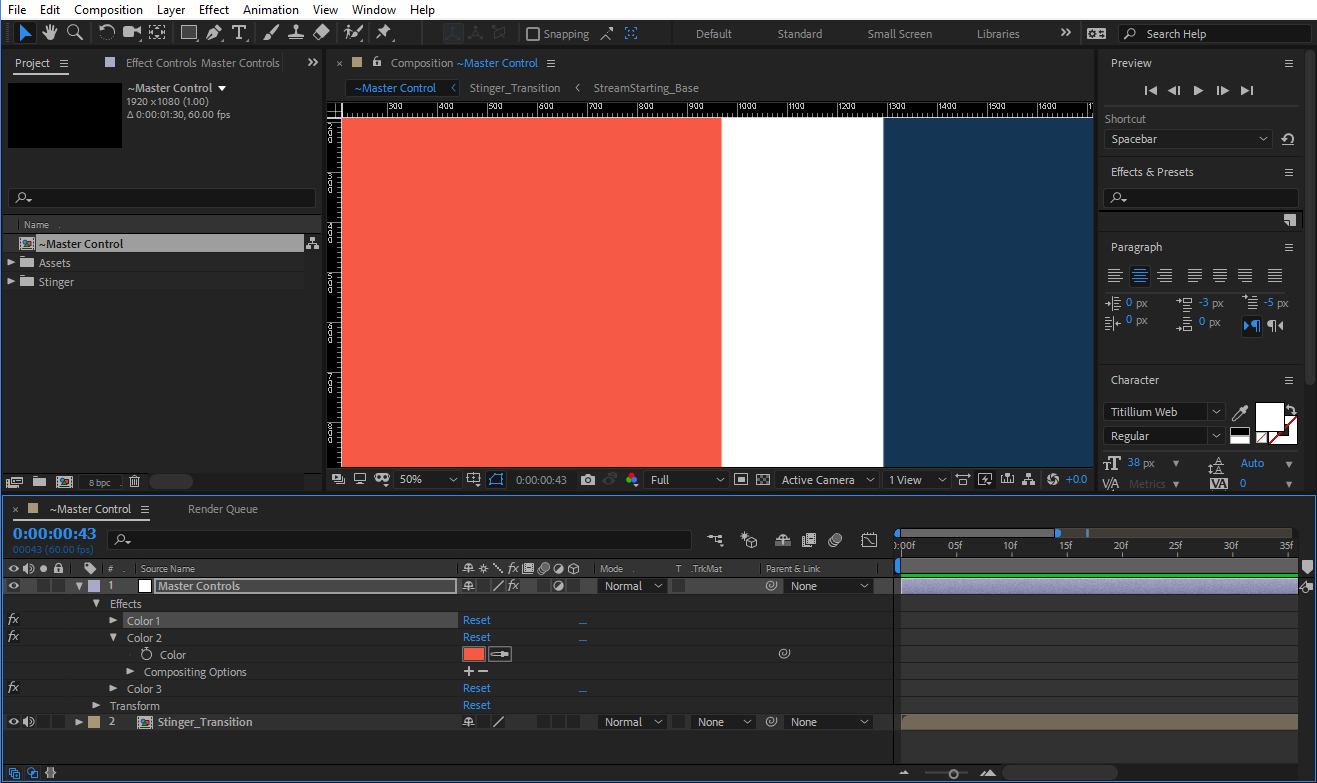
Editing the Stinger After Effects File
We’ve included the stinger transition After Effects CC file for users that would like to edit the colors used in the stinger transition. This file is intended for users that have knowledge with AE, as we cannot provide support for it.
- Open the Source AE File
- In the Stealth Stinger comp and scrub to an area that shows the graphics, around 00:43 is a good place for this
- Select the Control Layer
- In the Master Controls panel for this layer, use the control color options to change the colors as needed
- Enable “Toggle Transparency Grid” before rendering
- Render the Stealth Stinger comp as a compatible stinger file (.mov or .webm)

After Effects project file (source)
While we have prepared this file up to be very user friendly, we do expect that you have experience with After Effects and methods of exporting video files. If you are not comfortable with the software, we do not recommend you include this in your purchase. Here are some basic instructions to get you started:
- Once you’ve unzipped your product contents, navigate to the Source Files folder
- Open the .AEP file
- Select the “@Master Control” composition from the project list
- Open the Essential Graphic tab (Window > Essential Graphics)
- Tweak these values to your liking
- “File > Export > Add to Adobe Media Encoder” each composition as required. You will need to save as a format that supports alpha (.mov and .webm). For webm support in Adobe Media Encoder, you must first install this plugin.
Here’s a great video we’ve created on the subject! Check it out!
Changing the Icon Colors for the Alerts, Event List, and Alert List
If you’d like to edit the color of the alert icons or event list animations, you can do so two different ways:
- Most Alerts, Eventlists and Goals have a “Custom Fields” section in the widget settings.
- If there are no “Custom Fields” you can add a color correction filter. Right click your sources in your streaming software and add a color correction filter, you can adjust the hue, brightness, and saturation of this source. Please note: this will change all the colors in this source. We recommend leaving the custom options at their default in order to get the best results.
Usage Terms
The user may use these alerts for personal and commercial use. It is intended for one (1) user and one (1) device only. These usage permissions do not expire. Re-distribution is strictly prohibited. The alert graphics and code remain the property of Twitch Temple and Nerd Or Die unless written permission is granted.
Please refer to our Terms and Conditions for more information.
Future Reiterations, Errors and Updates
This version of the alert is provided as is. If there are missing elements or you think something critical needs addressing, please contact us outlining the issue and provide the email used to purchase the product. You are allowed up to 5 downloads per product.
Please follow @NerdOrDieCom on Twitter for update information.
Changelog
To receive these updates simply re-download the product via the email link, or on your account page when logged in.
- No major updates yet!