General Information
Thanks for checking out the Predator Alert Pack. This guide will cover items downloaded from NerdOrDie.com and TwitchTemple.com and will take you through the setup process. If you have any questions that aren’t answered in this setup guide, please feel free to contact us.
Photoshop and other third party software is not required to use this product, however specific components can be edited in Photoshop and After Effects, as we provide some of the original files.
The alerts, overlays, and widgets have been designed for use with OBS Studio, Streamlabs OBS, and XSplit. Please make sure your streaming software is up to date before using this product. If you are not familiar with how to set up and use streaming software, we strongly suggest checking out the below tutorial before moving on:
Before You Install
Fonts Used
If you’d like to match the style of the overlay and alerts, use the fonts listed below.
- Rajdhani – Download and install font family
Helpful Tips
- To ensure the best results, please make sure that your streaming application (OBS Studio, Streamlabs OBS, or Xsplit) is closed during import process (Alerts/Widgets).
- Head to Streamlabs.com and sign in with your preferred streaming platform.
- After importing the alerts to your Streamlabs account. You may open your streaming application for testing.
Installation Guide
Streamlabs Alerts
In your downloaded files, open up the standard alert folder.
- Click the Alerts Quick Setup link to begin installing these alerts.
- If you’d like, choose “Create Widget Theme” and name it something appropriate such as package name. The import link will only override your alert package. This means you can combine these alerts with any other scene collection/widgets you’ve made in Streamlabs. If you want to save your old alerts, it’s highly recommended to do this in a new profile.
- Select “Use” for the profile you want to import into.
- Navigate to “Alert Box” and copy your unique URL.
- Paste this URL as a “Browser Source” in your streaming software.
Once you’ve added this into your streaming software test the alerts to make sure they’re working properly.
Width and Height of Source
We generally recommend setting the size to 1920 wide and 1080 tall (more height is recommended if using messages), however, depending on your stream adjust the size here may work better for you. If you need to scale down, you can do so directly inside of OBS Studio. If you’re using the Streamlabs OBS .overlay file, you may not need to complete this step if your alert box is already added in.
Delaying Text-to-Speech
If you’re planning on using text-to-speech you may need to delay them from being read, as there may be an intro animation and sounds (depends on the pack). To do this, you can change the Alert Text Delay in the Streamlabs base options. If you’re using alert variations (such as re-subs) you will need to update in the variations as well.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Custom Alert Options
These options are found in the Custom Fields tab.
- Font Picker — Choose your font
- Alert Animation Type — Choose from 8 intro animations
- Intro Text — Yes/No — Do you want to show an intro text?
- Intro Text — Top Line — Enter a text you want displayed for the top line
- Intro Text — Bottom Line — Enter a text you want displayed for the top line
- Main Text Template — This is where the {name} is displayed.
- Intro Text Color — Default color #FFFFFF
- Intro Text — Top Line Font Size
- Intro Text — Bottom Line Font Size
- Accent Color — Default color #e18c2a
- Shapes — Main Color — Default color #FFFFFF
- Shapes — Scale Percentage — Choose how big you would like the Shapes
- Name Bar — Background Color — Default color #2e302d
- Name Bar — Highlight Shape Color — Borders the background color. Default color #40433e
- Name Bar — Text Color — Color of the Main Text Template text. Default color #FFFFFF
- Name Bar — Vertical Text Shift — Use this to adjust the vertical location of text to ensure it is aligned
- Name Bar — Font Size — Adjust the size of the Main Text font.
- Floating Text — Align or Hide
- Floating Text — Text Box — Text or symbols you would like displayed.
- Floating Text — Vertical Offset — Adjust the vertical offset from the middle of the Name Bar
- Sound — Volume — Adjust the customer alert sound volume
Customizing the Image shown when “Box Above with Image” is selected
In the “Alert Animation Type” section, you can choose to have a custom image shown within the alert. To customize this image:
- Go to your Alert
- Add an Image in the Streamlabs default image selection by clicking “Change Media”
- Choose or Upload the media you would like displayed
- This can be animated or static
- Click “Select”
After choosing your image, make sure to click “Save” at the bottom of the page.
StreamElements Alerts Install
In your downloaded files, open up the Streamelements alert folder.
- Head over to Streamelements.com and ensure you’re logged in.
- Double click the Streamelements Alert set up link from your downloads
- This link will automatically open up the Streamelements website and begin the import.
- You should get a notification at the top of the Streamelements website stating the import was successful
- Head over to “My Overlays”
- You should now find the imported alerts named after the pack they are from.
- Click on the “Launch Overlay” to get the URL for your alerts
- Paste this URL as a “Browser Source” in your streaming software.
*NOTE: The Streamelements links are specific to your platform. You can only use the Twitch link for Twitch, and YouTube for YouTube.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Custom Alert Options
These options are found in the Custom Fields tab.
- Font Picker — Choose your font
- Alert Animation Type — Choose from 8 intro animations
- Intro Text — Yes/No — Do you want to show an intro text?
- Intro Text — Top Line — Enter a text you want displayed for the top line
- Intro Text — Bottom Line — Enter a text you want displayed for the top line
- Main Text Template — This is where the {name} is displayed.
- Intro Text Color — Default color #FFFFFF
- Intro Text — Top Line Font Size
- Intro Text — Bottom Line Font Size
- Accent Color — Default color #e18c2a
- Shapes — Main Color — Default color #FFFFFF
- Shapes — Scale Percentage — Choose how big you would like the Shapes
- Name Bar — Background Color — Default color #2e302d
- Name Bar — Highlight Shape Color — Borders the background color. Default color #40433e
- Name Bar — Text Color — Color of the Main Text Template text. Default color #FFFFFF
- Name Bar — Vertical Text Shift — Use this to adjust the vertical location of text to ensure it is aligned
- Name Bar — Font Size — Adjust the size of the Main Text font.
- Floating Text — Align or Hide
- Floating Text — Text Box — Text or symbols you would like displayed.
- Floating Text — Vertical Offset — Adjust the vertical offset from the middle of the Name Bar
- Sound — Volume — Adjust the customer alert sound volume
Customizing the Image shown when “Box Above with Image” is selected
In the “Alert Animation Type” section, you can choose to have a custom image shown within the alert. To customize this image:
- Go to your Alert
- Add an Image in the Streamlabs default image selection by clicking “Change Media”
- Choose or Upload the media you would like displayed
- This can be animated or static
- Click “Select”
After choosing your image, make sure to click “Save” at the bottom of the page.
Installing Alerts, Goals, Chatbox and other Widgets in Streamlabs (If included)
In your downloaded files, open the folder to the widget you would like to install.
*(Alerts are a separate download. All other widgets can be found with the Overlays download)
- Click the Quick Setup link to begin installing the Widget.
- If you’d like, choose “Create Widget Theme” and name it something appropriate such as package name. The import link will only override your selected widget. This means you can combine these with any other scene collection/widgets you’ve made in Streamlabs. If you want to save your old widgets, it’s highly recommended you create the new profile.
- Select “Use” for the profile you want to import into.
- The page will automatically take you to the Widget settings for the widget you just imported.
- Click on the “Copy” button next to the unique URL.
- Paste this URL as a “Browser Source” in your streaming software.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Width and Height of Source
We generally recommend setting the size to 1920 wide and 1080 tall (more height is recommended if using messages), however, depending on your stream adjust the size here may work better for you. If you need to scale down, you can do so directly inside of OBS Studio. If you’re using the Streamlabs OBS .overlay file, you may not need to complete this step if your alert box is already added in.
StreamElements Widgets Installation (Chat Box, Event List, Goals)
In your downloaded files, open the folder to the widget you would like to install.
*(Alerts are a separate download. All other widgets can be found with the Overlays download)
In your downloaded files, open up the Streamelements Widget or Alert folder.
- Head over to Streamelements.com and ensure you’re logged in to the correct account.
- Double click the Streamelements Quick Setup link for the widget you want to import.
- This link will automatically open up the Streamelements website and begin the import.
- You should get a notification at the top of the Streamelements website stating the import was successful
- Head over to “My Overlays”
- You should now find the imported widget named after the pack they are from.
- Click on the “Launch Overlay” to get the URL for your alerts
- Paste this URL as a “Browser Source” in your streaming software.
*NOTE: The Streamelements links are specific to your platform. You can only use the Twitch link for Twitch, and YouTube for YouTube, and Facebook for Facebook.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Installing Streamlabs Desktop Overlays
The following steps are specific to Streamlabs Desktop and the .overlay file. Only Streamlabs Desktop can make use of the .overlay file. If you’re using streaming software other than Streamlabs OBS, please follow the steps in the “Overlays” and “Scenes” sections.
- Download and install Streamlabs Desktop if you haven’t already
- Unzip the files you’ve downloaded onto your computer.
- Open/Run Streamlabs Desktop.
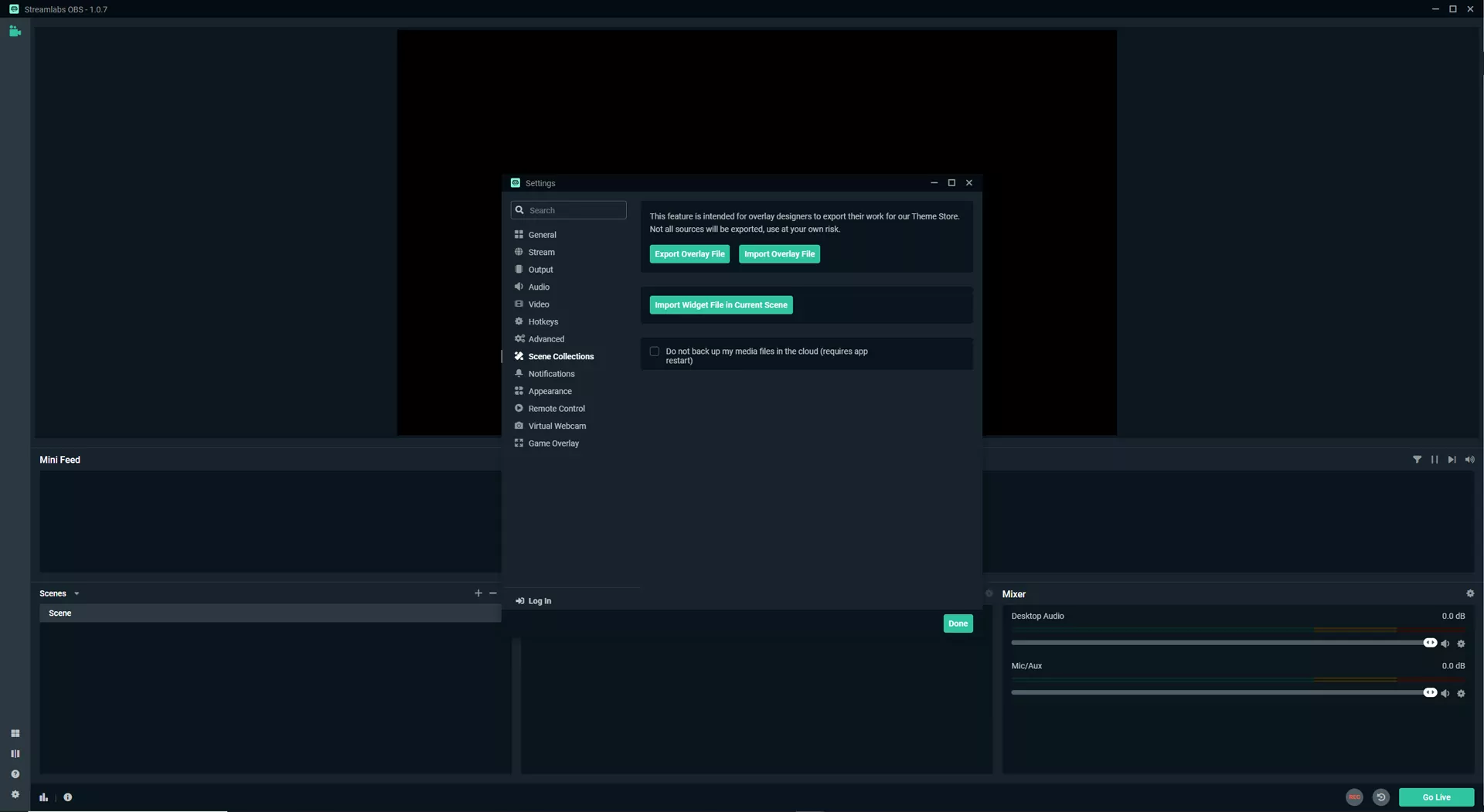
- Open the Streamlabs Desktop settings by clicking the settings wheel at the bottom left corner
- Click on “Scene Collections” on the left of the pop-up menu
- Click on “Import Overlay File”
- Browse to your unzipped files
- Select the “.overlay” file
*NOTE: After selecting the file, it may take several minutes to for all the resource to load. This will setup the transition (if included) and multiple Scenes (Starting, Ending, BRB etc…)

Installing the Overlays – StreamElements
In your downloaded files, open up the Streamelements alert folder.
- Head over to Streamelements.com and ensure you’re logged in.
- Double click the StreamElements Overlay set up link from your downloads
- This link will automatically open up the StreamElements website and begin the import.
- You should get a notification at the top of the StreamElements website stating the import was successful
- Head over to “My Overlays”
- You should now find the imported Overlay scenes named after the pack they are from, and what they’re intended for.
- Click on the “Launch Overlay” to get the URL for your alerts
- Paste this URL as a “Browser Source” in your streaming software.
*NOTE: The StreamElements links are specific to your platform. You can only use the Twitch link for Twitch, and YouTube for YouTube.
Once you’ve added this into your streaming software, test the widget to make sure they’re working properly.
Width and Height of Source
We generally recommend setting the size to 1920 wide and 1080 tall (more height is recommended if using messages), however, depending on your stream adjust the size here may work better for you. If you need to scale down, you can do so directly inside of OBS Studio. If you’re using the Streamlabs OBS .overlay file, you may not need to complete this step if your alert box is already added in.
Installation of this product involves using media, image, and text sources. If you’re unfamiliar with these, please make sure to familiarize yourself with the streaming software you use.
- Unzip the files you’ve downloaded onto your computer.
- Open your streaming software. Add animated parts (WEBM files) by adding “media sources” and locating your desired overlay elements. There are preset layouts OR modular elements to customize to your needs. Mix and match as needed.
- Skip this step if you do not need to add custom text to the labels. The easiest way to add your custom text is to load one of the blank WEBM files and add a ‘text’ layer over the top using the recommended font.
- To add dynamic supporter tags, add in text sources and connect them to the appropriate text file. This will be done using apps like Streamlab’s Stream Labels or the Muxy Ticker. We recommend using the fonts listed in the “before you install” section.
- Any scenes can be set up in a similar process (Starting Soon, BRB, etc.). In your new scenes you will add in media files from the “Screens” folder, images from the “Icons”, and text sources to add custom text needed. Again, please use the recommended font.
- Please use any demo images or movies for reference on recommended layouts.
Editing the Language and Text in Your Overlays
To change the language or text used in your overlays you may use the blank versions of our supporter sections / overlays. From there, you will need to add text sources with the text needed on top of your supporter sections. We recommend using the fonts listed above in the “before you install” section. You can also use image sources to add the icons we’ve included in your downloads as well.
Setting up your scenes in standard streaming software:
- The scenes will be divided up into media sources (video files), image sources, and text sources.
- Add any new media sources for each scene
- Set thees sources to looping, and select a local file
- To reduce CPU or encoding resources, make sure “Close File When Inactive” is checked
- Add in image sources for icons (found in the icon folder) if desired
- Add in text sources, using the recommended font, and place next to the icon if desired.
- Duplicate scenes and change as needed.
Using Streamlabs OBS import for scenes? All scenes will be set up once you’ve imported the package, please refer to the “Streamlabs OBS” tab.
Setting up a stinger transition between scenes is easy with OBS Studio.
OBS Studio
- Under the “scene transitions” section, click the drop down and select “Stinger Transition”
- Click the gear icon and select properties
- For “video file” click browse and select the stinger.webm found in the “Screens” folder
- Set the “transition point type” to time and “transition point” to 1000ms
- Enable sounds by setting “Audio Monitoring” to “Monitoring and Output”
- Click OK
StreamLabs OBS
- Click the gear icon above your scenes
- Set the “Transition” option to “Stinger”
- Select Browse for the “Video File” and choose the stinger file found in the “Screens” folder
- Make sure “Transition Point Type” is set to “Time (milliseconds)”
- Set the “Transition Point (milliseconds)” to 1000ms
- Leave other settings on their defaults
- Hit Done
Editing the Stinger After Effects File
We’ve included the stinger transition After Effects CC file for users that would like to edit the colors used in the stinger transition. This file is intended for users that have knowledge with AE, as we cannot provide support for it.
After Effects project file (source)
While we have prepared this file up to be very user friendly, we do expect that you have experience with After Effects and methods of exporting video files. If you are not comfortable with the software, we do not recommend you include this in your purchase. Here are some basic instructions to get you started:
- Once you’ve unzipped your product contents, navigate to the Source Files folder
- Open the .AEP file
- Select the “@Master Control” composition from the project list
- Open the Essential Graphic tab (Window > Essential Graphics)
- Tweak these values to your liking
- “File > Export > Add to Adobe Media Encoder” each composition as required. You will need to save as a format that supports alpha (.mov and .webm). For webm support in Adobe Media Encoder, you must first install this plugin.
Here’s a great video we’ve created on the subject! Check it out!
Usage Terms
The user may use these alerts for personal and commercial use. It is intended for one (1) user and one (1) device only. These usage permissions do not expire. Re-distribution is strictly prohibited. The alert graphics and code remain the property of Twitch Temple and Nerd Or Die unless written permission is granted.
Please refer to our Terms and Conditions for more information.
Future Reiterations, Errors and Updates
This version of the alert is provided as is. If there are missing elements or you think something critical needs addressing, please contact us outlining the issue and provide the email used to purchase the product. You are allowed up to 5 downloads per product.
Please follow @NerdOrDieCom on Twitter for update information.
Changelog
To receive these updates simply re-download the product via the email link, or on your account page when logged in.
- No major updates yet!