Every year, it feels like streamers and content creators are upping their creative game, making new ideas for their stream to entertain and interact with their community, and as a newcomer starting to learn how to stream on Twitch, or even somebody who has streamed for a while, it can leave us wondering where to even begin, when getting creative for our own setups. So, today’s post is all about about celebrating that creativity, and giving you, the streamer, the content creator!— 4 new ideas to get your creativity flowing.
Video Featured Downloads
Nerd Or Die Overlays and Widgets
Photopea – Free Photo Editing Software
Download Mobile Phone Chat Background
FugiTech Reactive (Discord Activity Highlighter)
MrBoost’s Now Playing Widget (Nerd Or Die’s Discord #free-resources channel)
1. Reactive Webcam Border
OK so the first thing we’re going to set up is a webcam border, but it reacts to audio. And the particular signal it will be reacting to will be our voice. For this example we’re going to be using a static webcam border from the Nerd Or Die Stealth Pack. We want to set up a webcam border that will react to an audio signal. With our Stealth Pack webcam border ready, we’re going begin editing it in Photopea: a free online editing tool which, if you’ve used Photoshop, will feel quite familiar. We’ve actually done a video on it so be sure to check it out!
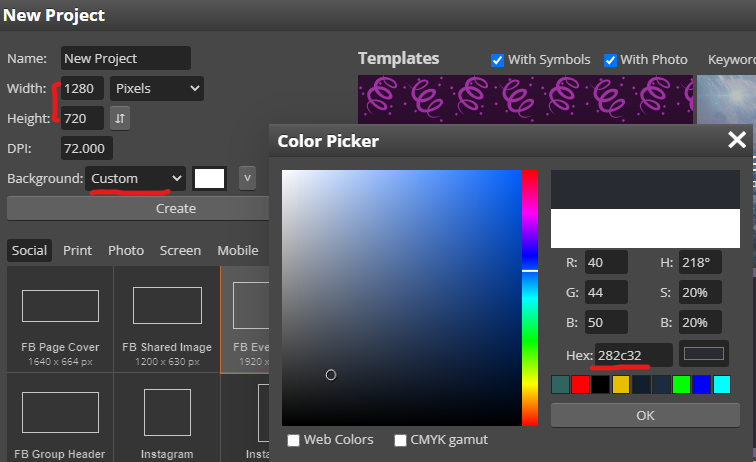
Head up to New and create a New Project. We’re going to use 1280 x 720 as our dimensions, and I’m going to use a grey background for now, which we’ll toggle off later on, when we’re about to export.

Before going ahead, we’re going to setup some guides. Hit Ctrl+R or Cmd+R to bring up the rulers on each of our axis and if you click and drag from either side, you will create a guide. Guides are super useful for keeping things centered or locked to certain areas of our canvas. In this case, we want to mark the center of our canvas, so that’s half of 1280 and half of 720, 640 and 360. We want to drag a guide line across to 640, and then one down to 360: that should give you your center point.

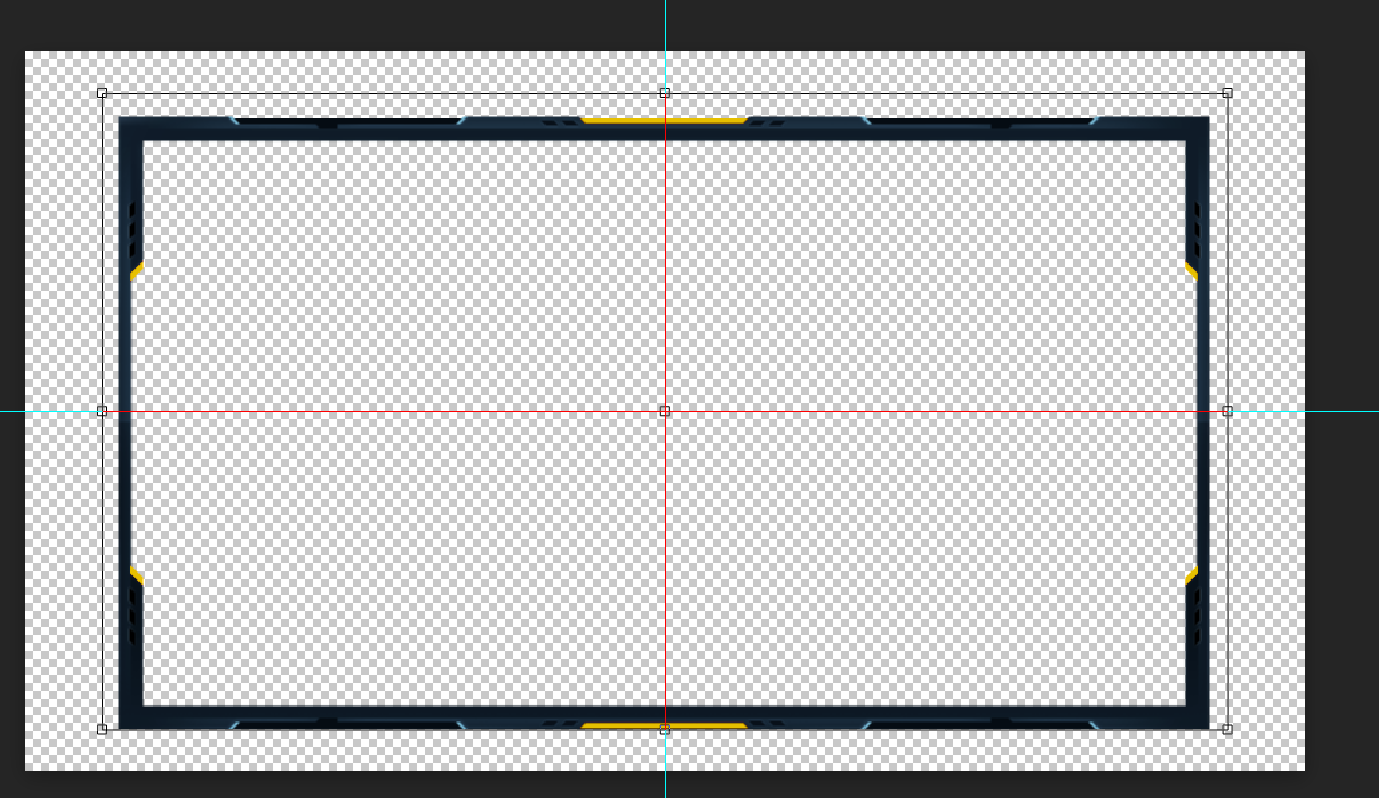
In here, drag in our webcam border image from the Stealth Pack by Nerd Or Die. When you drag in your layer, you’re going to have the option to resize it: we want to make it bigger, but not the entire size of the canvas. Hold shift and click drag one of the corners to increase the size of the image, and be sure to leave some room around the outside of it, since we’re going to add in a glow effect that we want to smoothly diffuse into nothing. Center it once it’s big enough, and as you do, you’ll see the guide lines turn red, this will help you lock the webcam border and center it on both axis’.
On our image, you can see a few light parts in amongst the darkened Stealth design, we’re going to make those come alive.
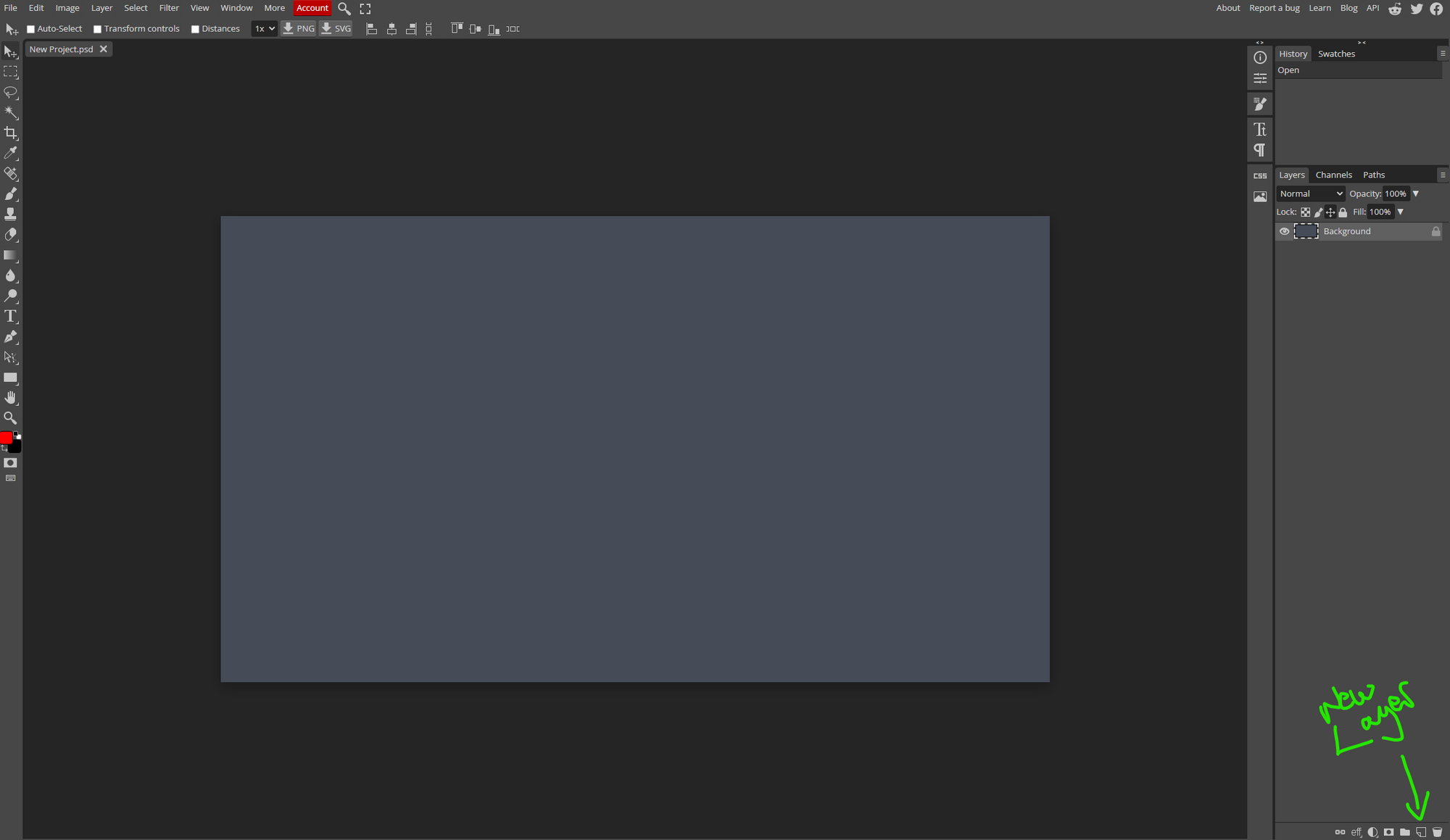
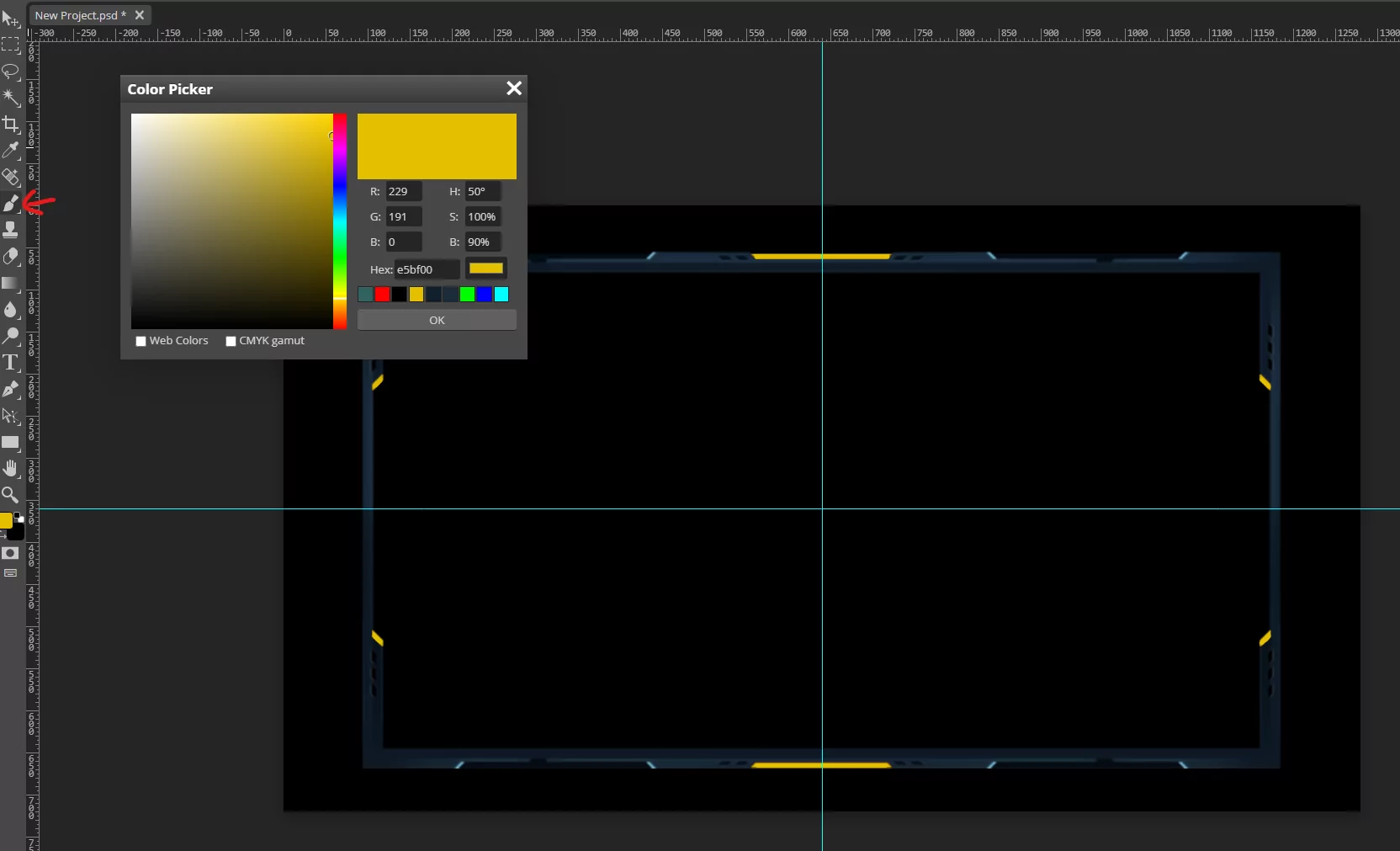
To do that, we’re going to create a new layer by clicking this button down here, and on this layer, we’re going to paint a little bit. Head to the paint brush layer over on the left hand side, click that, and after that, hold alt and click the yellow area of the webcam border, this will sample the colour from that yellow part, and we’re going to paint over the same area of the webcam border, but on our new layer.


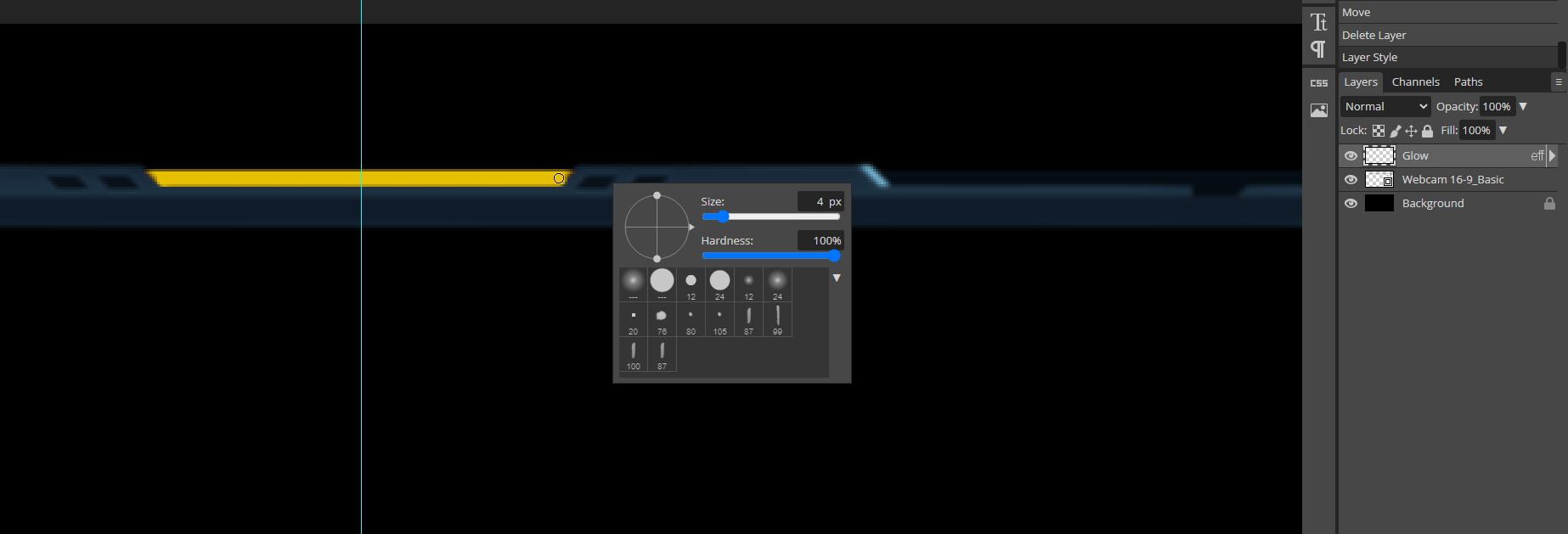
To quickly access the paint brush settings, right click on the canvas, and you can adjust it’s properties. The only property we want to adjust though, is the size, this is the size I’m using, but yours might vary – the aim is to make sure the paint brush doesn’t paint outside of the yellow bar, from the original webcam border image.

Click on the area to paint, and a little trick I like to use is that when I click and begin painting, I then hold shift down and move across that axis, be it going up and down, or left and right – holding shift will make sure you paint a perfectly straight line, which for the top and bottom bars, can be pretty handy. You can practice this, and if you’re not quite getting it, you can use ctrl+z or cmd+z to undo it and try again, or you can just try painting it free hand. It’s totally up to you, just do what feels most comfortable.
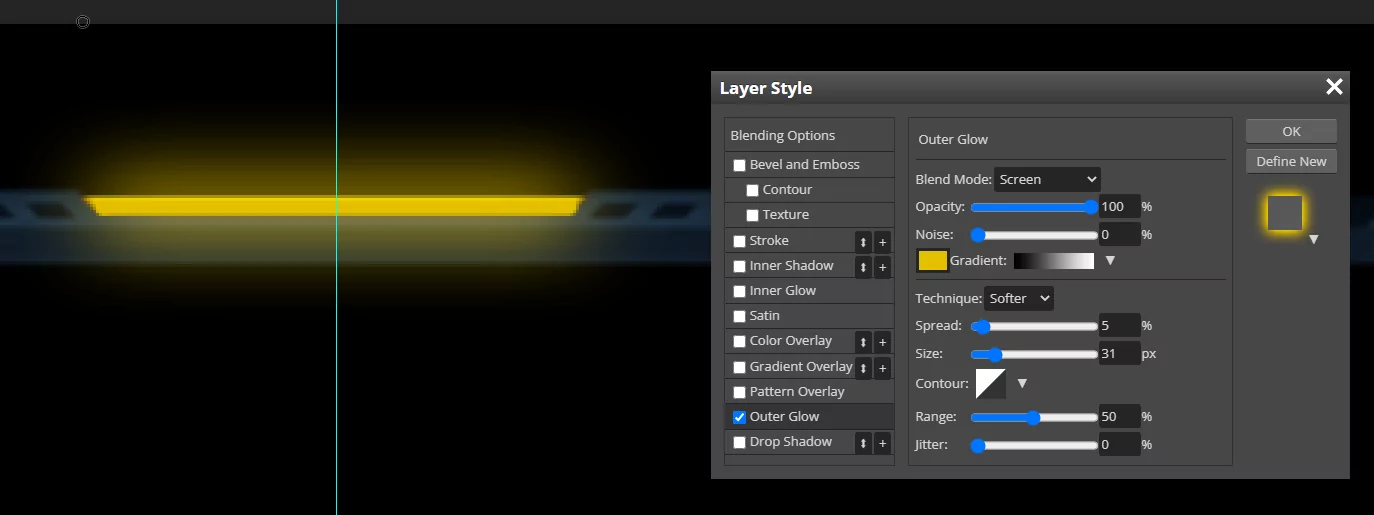
Once you’re done, double click your layer name to rename it, just so we know what it is, i’m going to call it Glow. Then double click the layer, away from the text, and it will open up the effects window, where we can add some outer and inner glow. First thing I want to do here, is add the outer glow. I’m going to use these settings, using the yellow bar colour as our glow. You can sample the bar colour by clicking into the gradient swatch, then holding alt+click to sample the yellow from the bar on our webcam border.

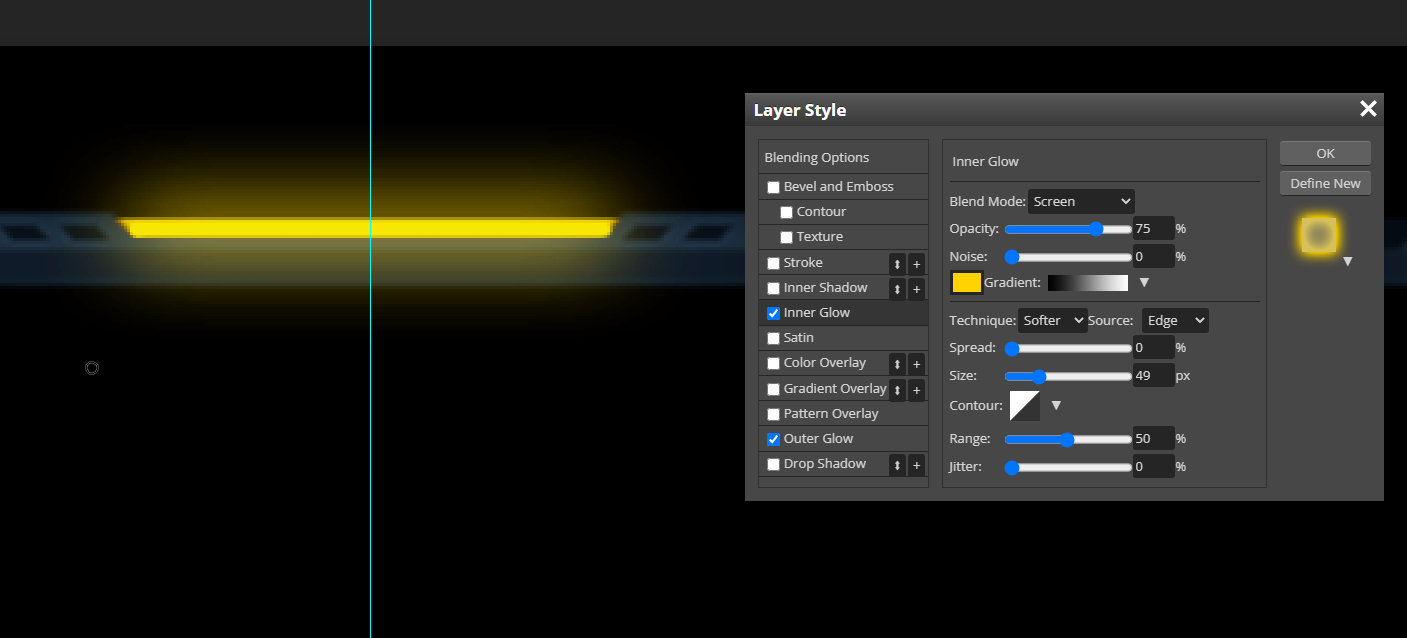
Now we’re getting somewhere. It’s got the effect that light is glowing from it, but it doesn’t feel like it’s glowing inside the yellow bar itself, so that’s where inner glow is going to come into effect.

I’m going to use these settings here, and it may seem like a subtle difference but when you toggle this inner glow off, you can really see the difference it makes by using it. Now that this is finished, we’re going to export the inactive image and speaking image of our webcam border. Be sure to disable this background layer since we don’t need it, then export with the glow layer turned on. After that, deactivate the glow layer and export it with the glow layer now switched off. Next, head to this website – it’s called Reactive by FugiTech. When you login it will ask to authorize with your discord account, since it will be using your voice through a discord channel to activate the webcam border.
Note that you DO need to be in a voice channel on discord, otherwise this widget will not pick up your voice, and it won’t work.

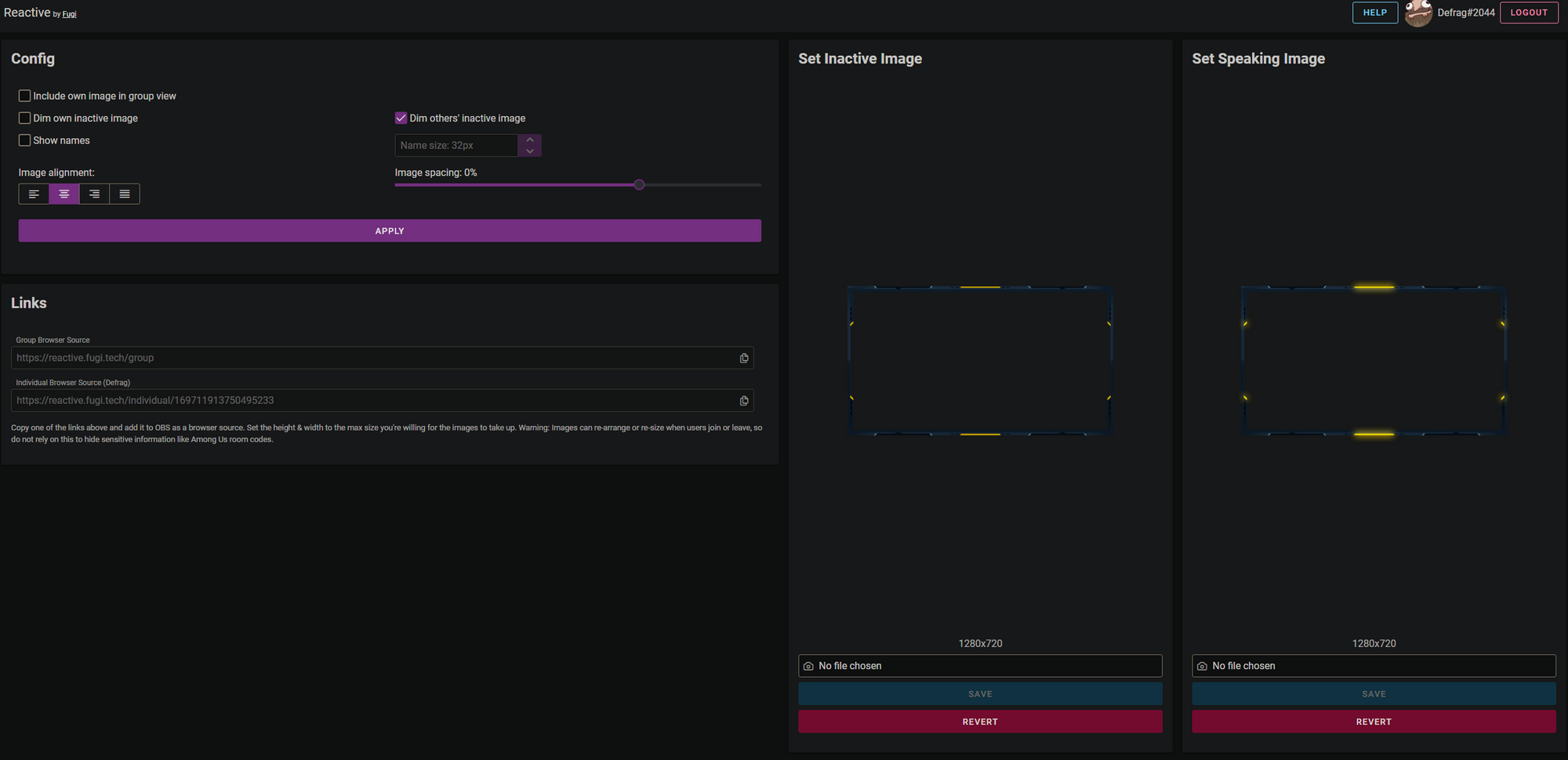
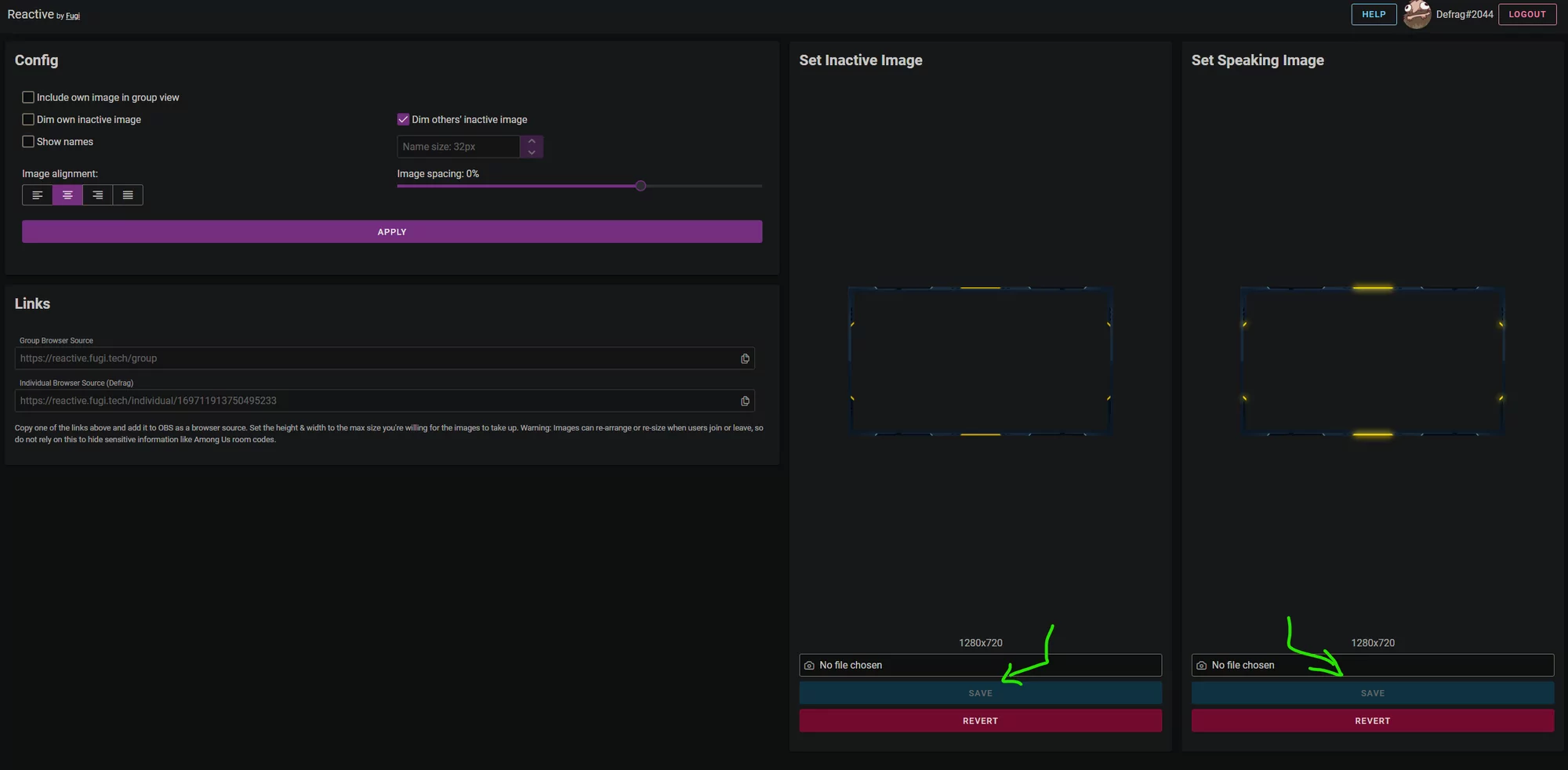
Take both of your images, and once you’ve logged into Reactive, you can upload them here:

Hit save on both, and on the left hand side, we want to adjust some of the config settings. I would make sure that these three boxes are unchecked, and since we won’t be using Reactive for any other voices than our own, the rest of these settings won’t matter. If your settings look like this already, great, if they don’t, set them up and hit Apply.
In the Links section, grab the individual browser source. Then, head over to OBS and add a browser source. Make sure you are connected to a voice channel in discord, otherwise this webcam border will not load. Then, position it over your webcam. Once that’s done, you’ll see this starting to react to your voice right away.
Bringing webcam borders to life is a great way to use this program, and there are so many other great ideas for using it this way, we’d love to hear what you create with this so hop into your discord, and feel free to share any of your cool creations with our community, and you will most likely find a few cool creations already in there as well.
2. Creative Chat Ideas
Just Chatting has become a part of many of our lives as streamers, be it the entire stream, or just at the start or end of a stream to warm up or wind down with your community. While there are many gorgeous (#notbiased at all) visual options that Nerd or Die offer, many of us want to give our streams that extra unique edge, to put our own mark on it.
Using stream packs does not mean you are unable to do that, in fact it gives you an advantage like no other, even before you try out different ways of using it, like this amused chat overlay on my phone, for example. It looks like it’s being displayed on the phone and filmed, but in reality this is just a photo with my phone switched off, and the chat cast over the top of it. So let’s set this up in OBS Studio, from scratch.
To use this, you’re going to need an OBS plugin known as StreamFX, the link to grab that is in the description. If you already have it installed, make sure your OBS and plugins are on the most up to date version. If you’re using StreamLabs Desktop, they do not support OBS Studio plugins, so you will have to make the switch if you’re going to use this effect.
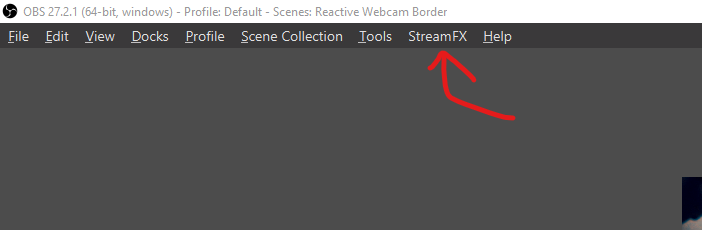
With your OBS Studio shut down, install the StreamFX plugin suite, then re-open OBS Studio. And the best way to check that StreamFX has installed is to check for this tab at the top of OBS Studio. If you can see that StreamFX tab.. you’ve installed it correctly, nice job!

OK, let’s make a chat scene! To make this scene, I’ve made this image available to everybody as a placeholder – but I would recommend getting creative with this yourself, taking your own phone or device, and maybe filming it beside other things that are active, like a cars going by outside, or a television on in the background with your stream highlights running on it, or you dancing like a maniac – it’s totally up to you but ..the last one is the only one you should be doing.
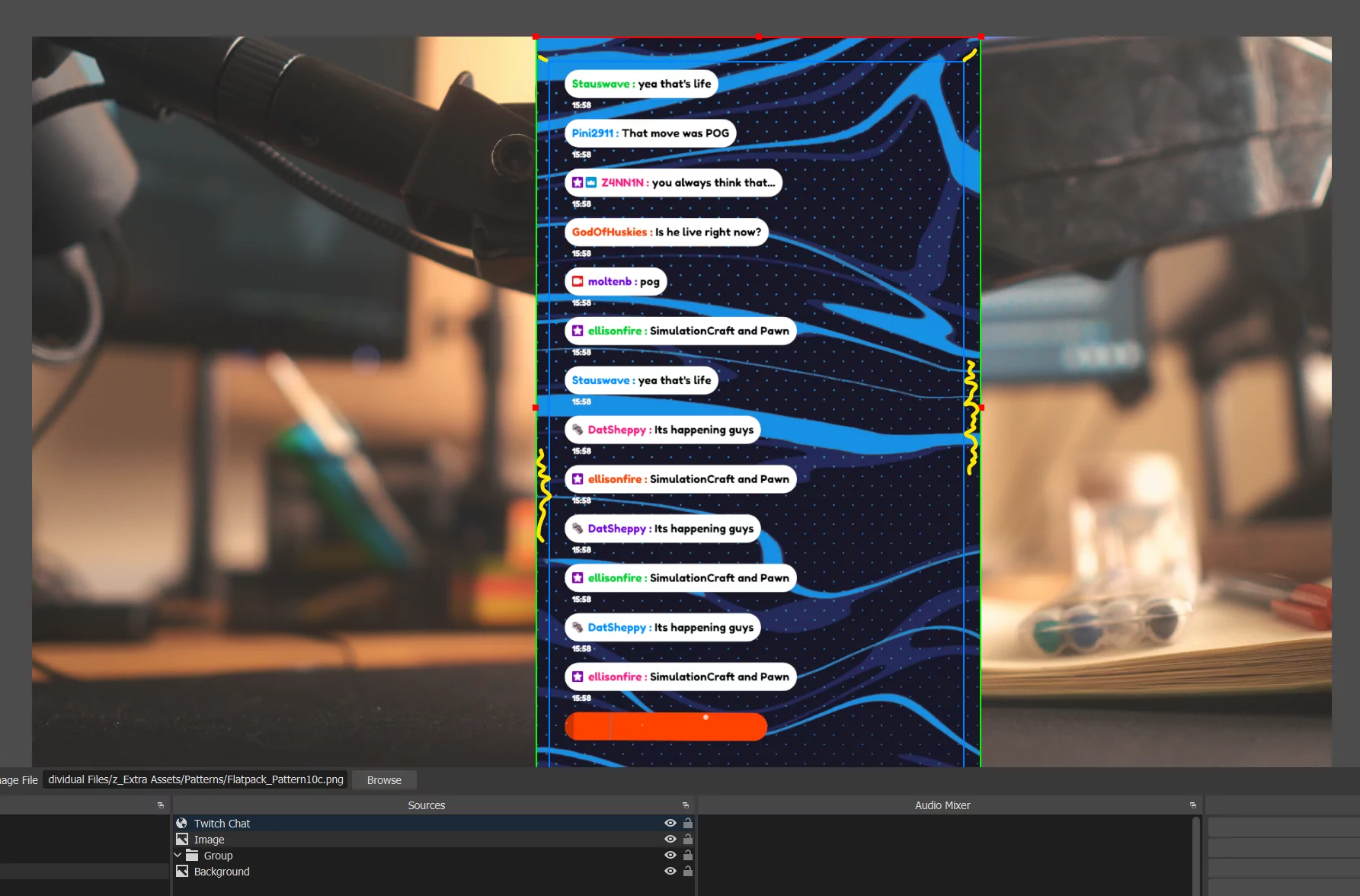
Once you’ve got the image in it’s own scene, the next stage is to add in a browser source, since we’ll be putting our chat widget URL in here. We’re going to use the Amused chat widget in this setup, since it has that text messaging look to it that I think fits really well with this idea.
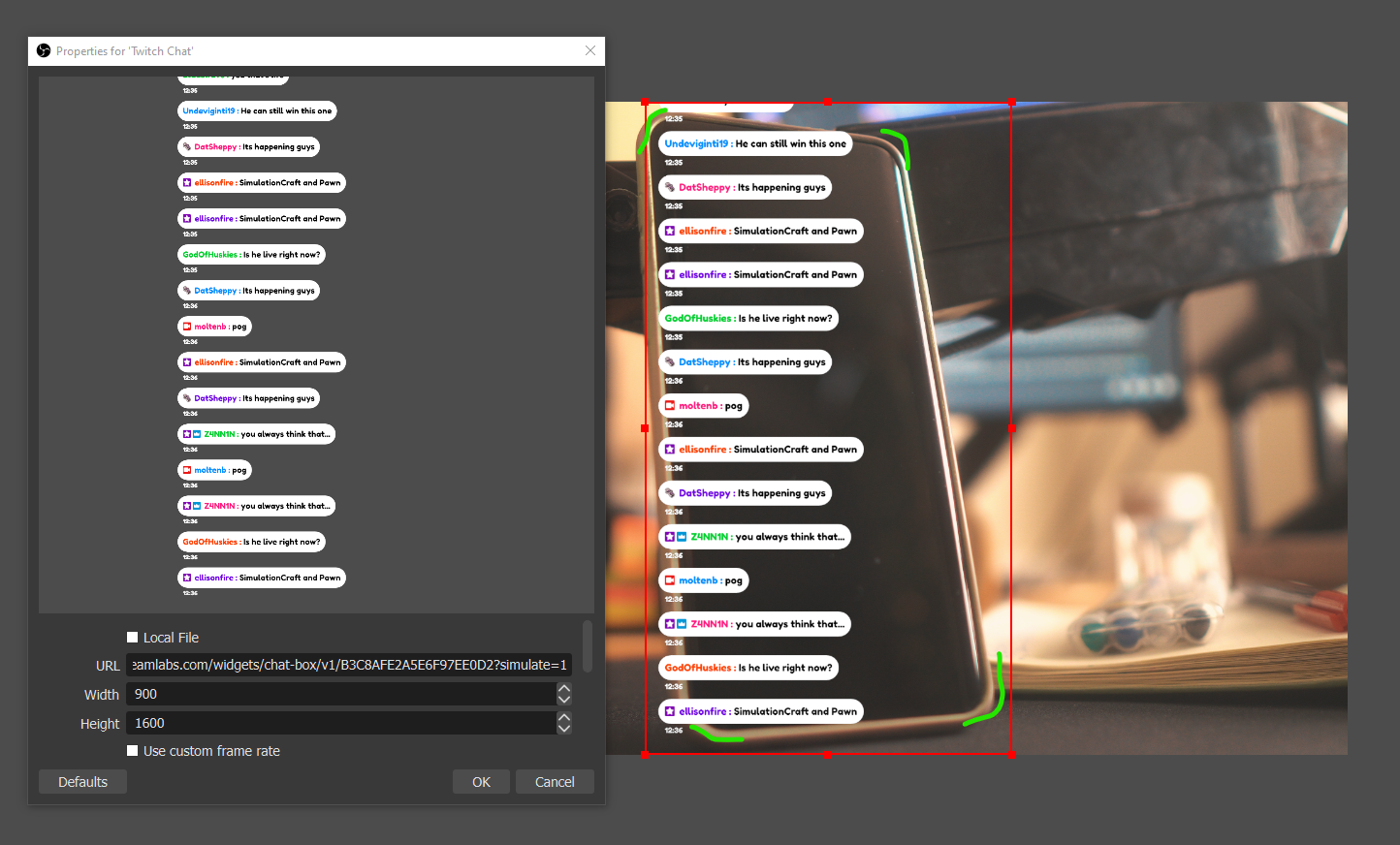
I want to make the chat feel more scaled in a way that it would look if it was on my phone, so I’m going with these dimensions to create a long window, and then scaling it down, the important thing is to make sure that the entire source is bigger than the area you’re going to be applying it to, this is because once the 3D Transform is applied, we’ll use this bigger canvas area to move it inwards without worrying about over-cropping and cutting off parts of the chat. It just gives you more freedom to change things depending on the size & angle of your chat area.

You can either put a colour source behind this, or an image, it’s entirely up to you, I’m going to use some of the extra asset backgrounds that come with Nerd or Dies Flatpack design. Alt+click drag to crop the sides of your image in around your chat, and leave a little extra room around the chat window, since we’ll need some padding. We’ll make the chat window a little bit smaller for now and have it setup like this:

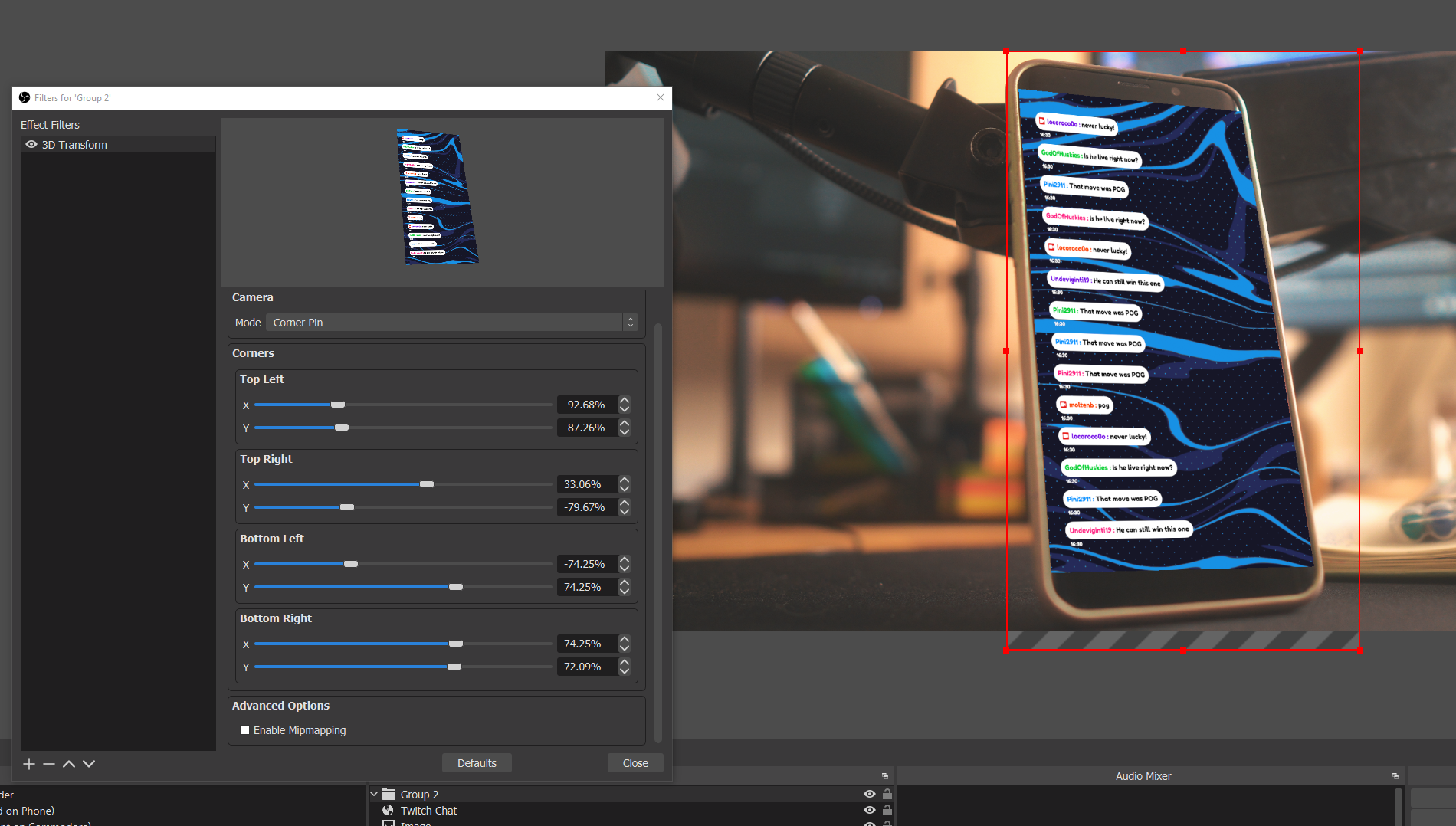
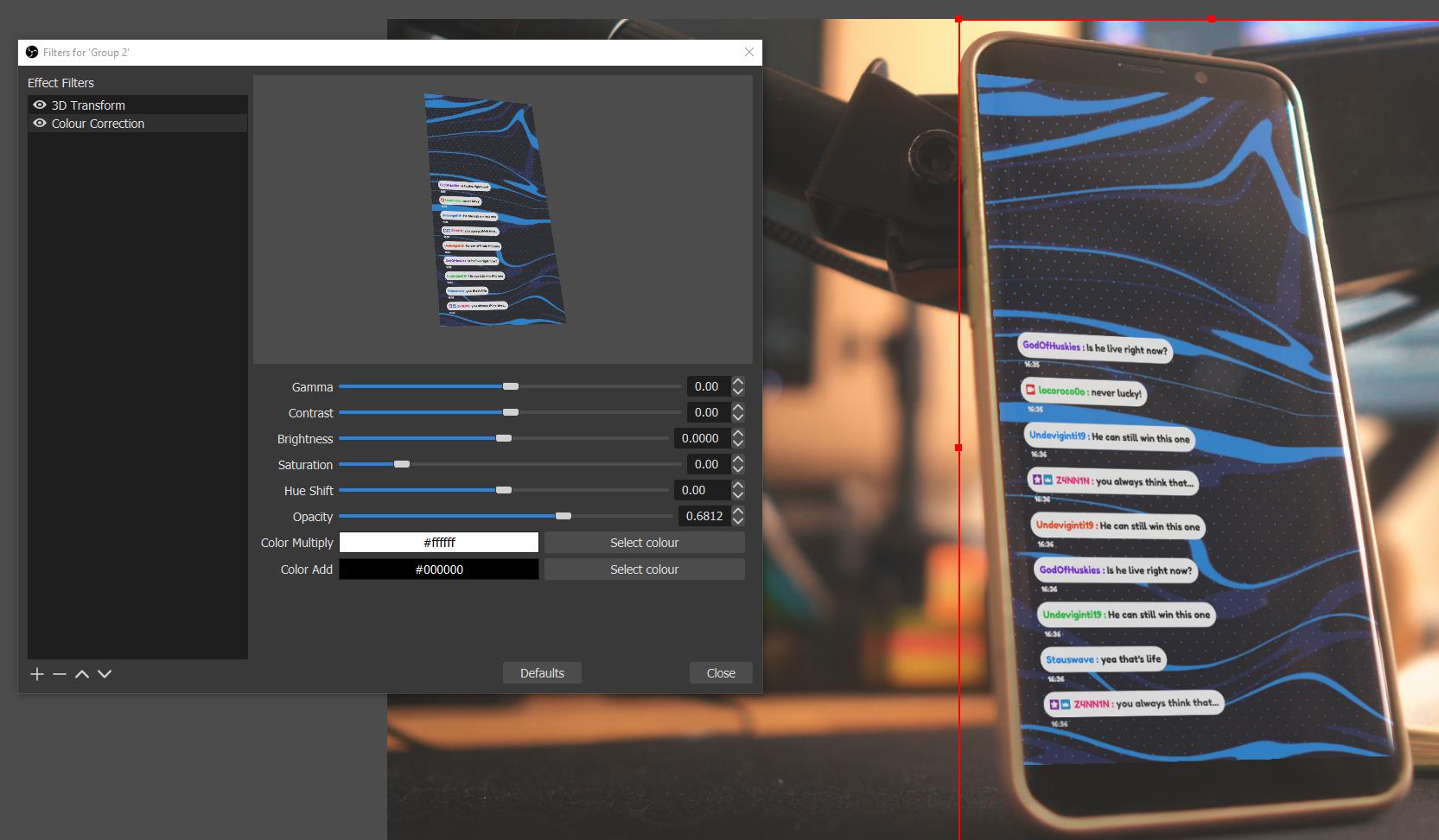
Next, we’re going to group these together, select both sources, right click and select this option here. Then, go into the filters of your group, and let’s add a 3D transform filter, then a color correction filter: Reduce the opacity on the color correction filter down, so you can see the phone behind this group, this is gonna help us get this next step as accurate as possible.
With Corner Pin as our Camera mode, we’re going to move each of the four corners of the chat layout until they match with the corners of the phone. Don’t worry about getting the exact values I have set here, since they may vary – just really focus on fitting it neatly on to the phone, into each corner. And just think about how the phone might look when it’s switched on.

Once it’s looking good, right click the group and go to Blending Modes, select Additive or Screen, and then it should show the phone reflection coming through, this is beginning to look more and more like it’s genuinely showing on the phone. You can keep the Color Correction filter on your group to reduce the opacity, I find this helps create the authentic look even more so. I like to add a little bit more color correction (reduced gamma) to the overall scene itself, and even blend a LUT on to the scene, to pull the source and image together a bit more. You can easily find free LUT packs on YouTube and with a bit of simple googling, but the teal_lows_orange_highs LUT that comes in the default LUT folder of OBS has some pretty neat affects when used with a bit of color correction.

If you’re making your own setup for this, I would recommend having a still, flat surface you can cast the chat on to, with other elements going on around it. There’s lots of ways to do this, and not just with the amused chat. You can put together simple yet impressive setups that creatively let you and your community enjoy clips and other content together, or create an eye catching scene with real life sets. The potential for creativity really is endless.

3. MrBoost’s Spotify Widget
If you don’t know who MrBoost is by now, he is a masterful creator who has created so many great widgets. Such as the sideways chat widget, famously used across Twitch by many content creators, chat bubble, and many more. One of my favorite widgets that he’s put together is this Now Playing Widget for Spotify, iTunes & Pretzel.
Now, if you usually don’t use Spotify or iTunes, and play most of your music locally, for example, you can still use this. Since Spotify and iTunes, lets you play local files on your hard drive, android or iOS device. And both players allow you to set an offline mode so you’re not bothered by any ads or online services.
To set this up, simple download the widget Nerd Or Die’s Discord in the #free-resources channel. extract the contents to a folder, open up snip and make sure to check the save information separately option, then from the folder drag one of the html files into OBS, and it will add itself as a browser source, beginning to work as soon as you play music in Spotify, iTunes or Pretzel.
And that’s it!
- Download widget: [https://github.com/mrboost/Spotifywidget/releases/tag/2.0](https://github.com/mrboost/Spotifywidget/releases/tag/2.0)
- Open Snip and make sure to check “Save Information Separately”
The beauty of this is that it’s so easy to setup, and looks so impressive, especially if you pair it with elements on your stream, like using show and hide transitions to make it pop in and out from behind your webcam, but even if you didn’t do this, it has a great show and hide animation built in. There are other variations of it, one with a bounce in and one that is more minimal, so try them all out and see what you prefer.
And if for some reason this isn’t your jam, there’s another one MrBoost has made that is in the style of our recent Flatpack release, it’s free and you can grab it in our #free-resources channel on the discord, which actually also works with Pretzel!

4. Media Looper
The fourth and final thing we’re going to cover is our very own Media Looper, not only is it great for rotating your social media links on stream with style, it’s a no brainer to set up, and it’s FREE! And while you *can* just use it to rotate your twitter, youtube, tiktok links and so on, why not use it for other stream related elements? Things like:
- Chat Rules: where you can outline your do’s and don’ts in a more creative way than using a command or bot timer message in chat.
- Schedule: where you can have those newcomers watching find out when they can next catch you, right on screen, without having to ask you or search around your panels.
- Sponsors: If you’re fortunate enough to have a sponsor or even a few sponsors, you can bunch them in with Media looper to have them pop up now and then, so you can rep that sponsor in your own way, while you stream!
- Question of the day, generating conversation for your chat: streamers are always thinking of ways to enrich their communities experience by being in stream, and something that pops up often is suggesting a conversation starter. Setting up a question of the day and putting it in your rotation can be a great way of getting people chatting in your stream, so why not give it a go!
There’s lots of ways to use this, and we’d love to hear your thoughts an ideas on how you would use it. We’ve already done a great video on Media Looper, so do check out the tutorial and be sure to let us know how you like to use the Media Looper.
That’s everything for this post, but let us know here, on Twitter, or Discord, how you have been getting creative with your stream. If you’d like to see more videos like this, let us know in the comments, thanks for watchin, seeya!
New Posts
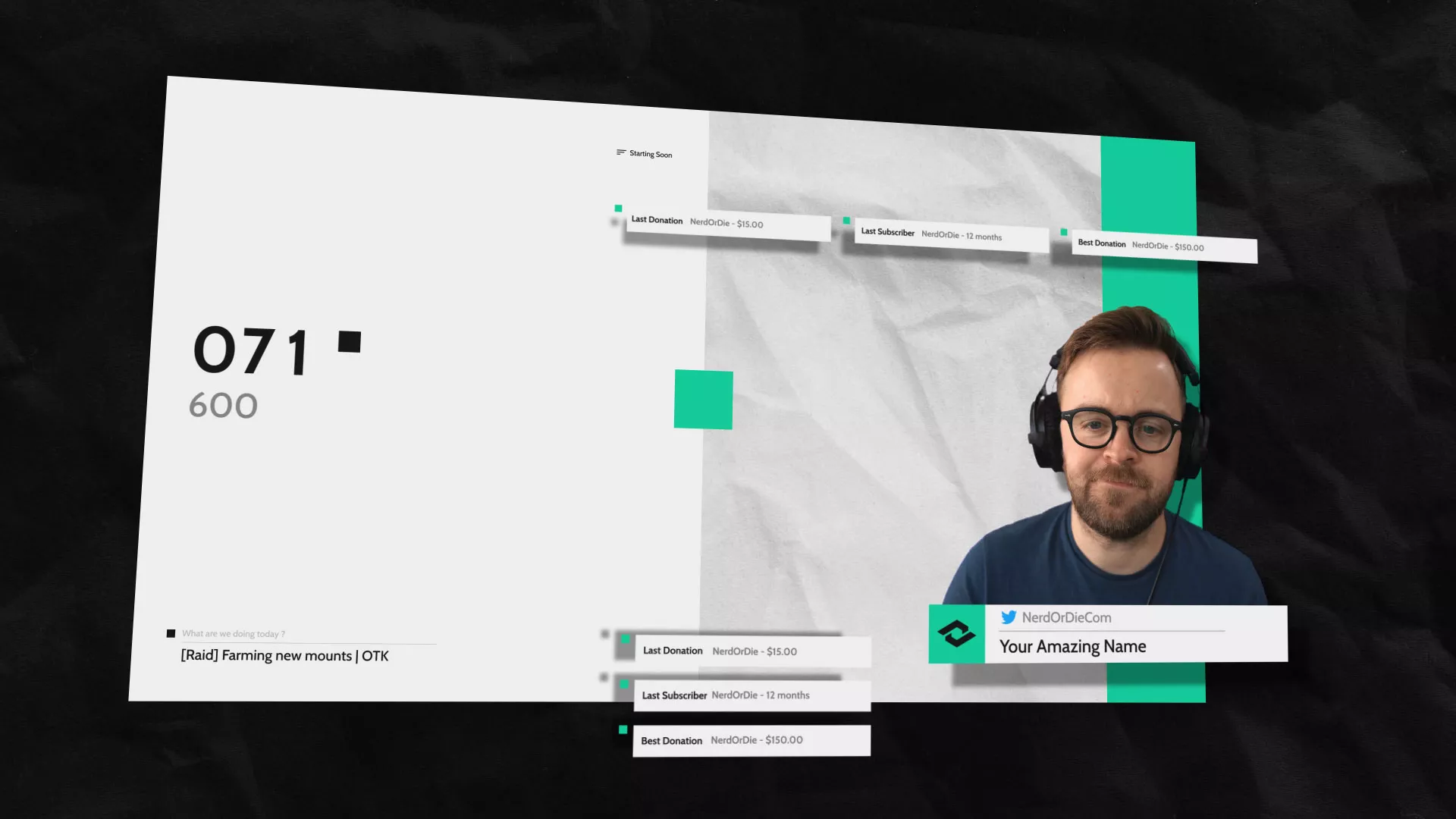
Premium and Free Twitch Overlays Templates
April 20, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes