Free Twitch Panels – Maker and Templates
Create and download free Twitch panels and learn everything you need to know to make a beautiful profile page! Using the app below you can easily customize your profile page graphics without Photoshop or any other image editing software.
You can use this tool, or our free Twitch panel templates, to create About me, Twitter, YouTube, Discord, Donation, and any other type of panels of your choice!

Free Templates
Get set up quick with free Twitch panels. These downloads include commonly used panels and .psd files for customization.

Create Twitch Panels
Create your own Twitch panels with our easy to use panel maker. No Photoshop, GIMP, or editing software needed!
Twitch Markdown
Don’t skip the markdown! Create a better experience for your audience with styling enabled by markdown.

Twitch Panel Ideas
Need some panel ideas and inspiration? We got you. Check our panel showcase and see some of the best designed profile pages.
What Are Twitch Panels?
Twitch panels are text, images, or extensions that allow live streamers to customize the About section on their Twitch channel page. The most popular type used are image panels. These allow you to link an image to other areas on the web, such as your social media or donate pages. Twitch Panel dimensions are 320px wide and can be up to 600px tall.
Good panel design will create visual separation between other panels. You want important information to be easy to find.

Premium and Free Twitch Panel Templates
Want to get set up quick? Download any of our premade panels, free! You can view the About Me panel, but these template packs include a variety of panels ready to go! All templates are taken from our premium and Free Twitch overlays. All premium packs include Twitch panel designs.
How do you get panels on Twitch?
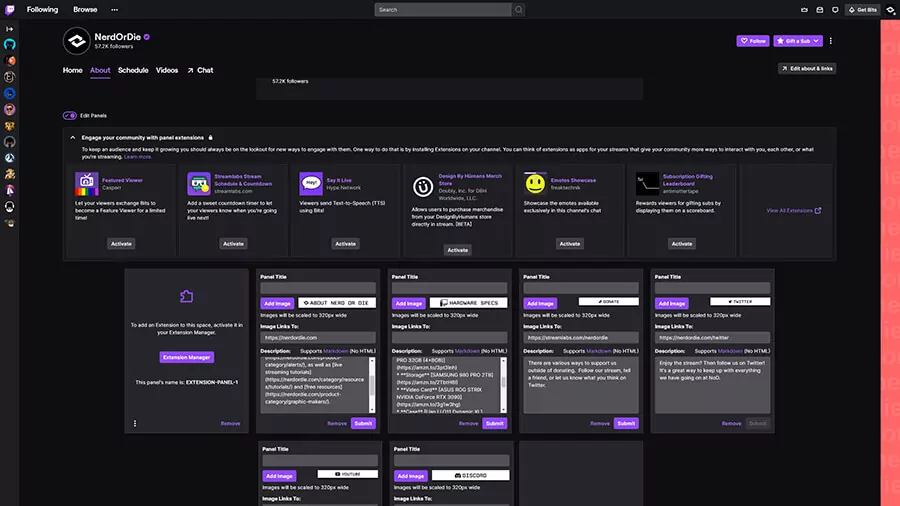
How to Add Panels on Twitch:
- Launch the about me section
- Toggle on the “Edit Panels” option on
- Click the plus icon to create a new panel
- Choose either “text/image” or “extension” panels
- Configure your panel
- Click submit
- Toggle the “Edit Panels” option to off to view your panels
We go into much greater detail on configuration options below. Continue on to learn how to add images, extension, and properly formatted text and markdown.
How to Use Markdown On Your Twitch Profile Page
Markdown is an essential part of any Twitch profile page. It allows you to easily add stylized text to your panel sections with plain-text. It allows you to use fancy HTML styling, without needing to know HTML. This is how you’ll be able to add text based links, lists, and more within your Twitch panels. In this section we’ll go over everything you need to know to create beautiful markdown, which will make your profile not only stand out, but be easier to understand at a glance.
Markdown Types and Recommendations
Twitch markdown currently supports text emphasis, some forms formatting, and lists. Let’s cover each, and how they’d be used within your Twitch panels.
Twitch Markdown Template
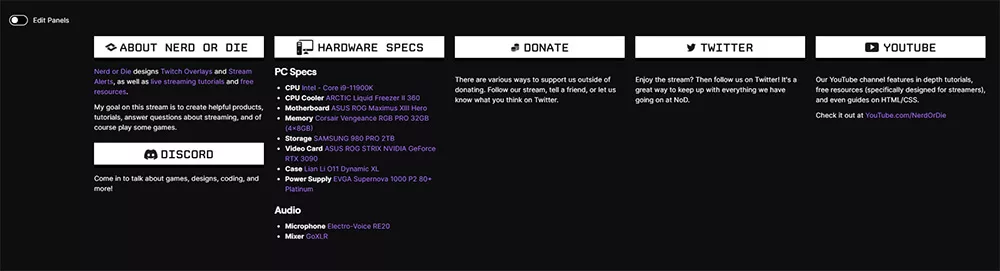
While using markdown is a bit much to learn without prior knowledge, it’s a crucial part of any stream. Let me show you one last example of how we can put everything together to create a gear list page that has an example of almost all the markdown we covered above.
We recommend copying the input text, and editing in a text editor before adding into your panel. It makes things a bit easier to edit.
Once you’re finished, it’s a good idea to back up your markdown as a .txt file!
Input
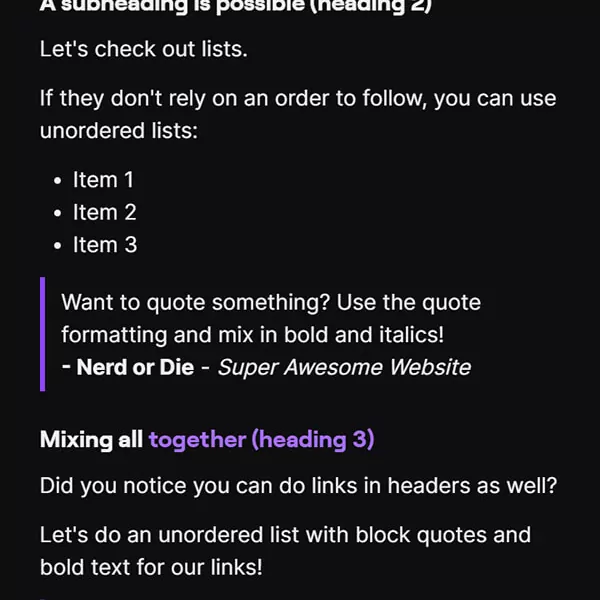
# Markdown Example Template View this full example on [NerdOrDie.com](https://nerdordie.com/resources/free-resources/customizable-twitch-panels/) Here's an example of how you can **bold**, *italicize*, or ***bold and italicize*** text in markdown. You can add [links](https://nerdordie.com) like this. You can [**bold links**](https://nerdordie.com), [*italicize links*](https://nerdordie.com), or [***bold and italicize links***](https://nerdordie.com) ## A subheading is possible (heading 2) Let's check out lists. If they don't rely on an order to follow, you can use unordered lists: * Item 1 * Item 2 * Item 3 > Want to quote something? Use the quote formatting and mix in bold and italics! > **- Nerd or Die** - *Super Awesome Website* ### Mixing all [together (heading 3)](https://nerdordie) Did you notice you can do links in headers as well? Let's do an unordered list with block quotes and bold text for our links! > * [**NerdOrDie.com**](https://nerdordie.com/) > * [**Check out our overlays**](https://nerdordie.com/resources/twitch-overlay-templates/) > * [**Livestream Alerts**](https://nerdordie.com/product-category/alerts/) >> * [***Free Twitch Panels***](https://nerdordie.com/resources/free-resources/customizable-twitch-panels/) As you can see, we can also nest quotes, to give even more emphasis. Hope you enjoyed this example!
Text Emphasis
Text emphasis with markdown allows you to apply certain effects to text. Examples would be bold text, italic text, anchor link text, and headers.
When to use Text Emphasis
This type of markdown can be especially useful in text heavy panels. Chat rules, in particular comes to mind, when using headings and bold text. Remember, the goal is to make things easier to read at a glance, so overusing certain types is not recommended. The anchor links are especially useful for links that don’t require their own panel or that make sense being nested within other panels.
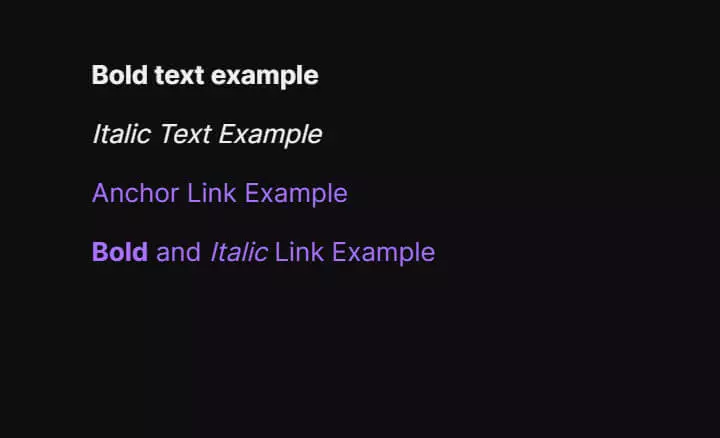
Input
**Bold text example** *Italic Text Example* [Anchor Link Example](https://nerdordie.com) [**Bold** and *Italic* Link Example](https://nerdordie.com)
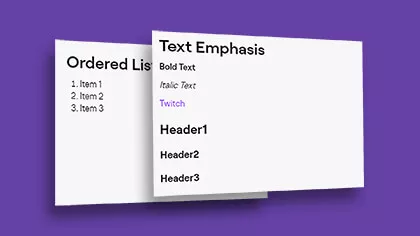
Output

Lists
There are two types of lists: unordered lists and ordered lists.
Unordered lists represent a list that does not have a specific order to follow. For example, listing out the specs of your PC or current gear is perfect for an unordered list.
Ordered lists are best used when following an order of events is important. For example, if you wanted to tell people how to join your Discord server you could use an ordered list to list the step-by-step instructions here. However, Twitch currently does not distinguish between these in their design (despite the official blog post).
When to use Text Emphasis
Probably the most simple to use properly, lists should be used when you want to present something in a list like fashion.
Most commonly we see bullet points for chat rules, hardware specs, and even different links for social media.
Like any type of markdown or design, make sure to use these sparingly, or else they lose their value.
Input
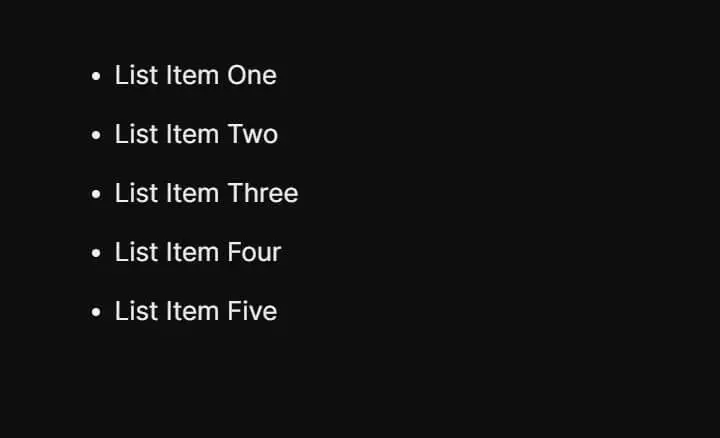
* List Item One * List Item Two * List Item Three * List Item Four * List Item Five
Output

Formatting
Formatting via markdown on Twitch is pretty straight forward. You can use line breaks or block quotes.
It’s important to note that line breaks are used by placing two spaces at the end of the line, or using a double line break to start a new paragraph (hit Enter twice).
When to use Formatting
Line breaks are pretty self explanatory. When you need to bump something down to the next line, use two spaces at the end of the line or a double return (aka enter).
Block quotes are normally used to quote people and can be nested as well. However… you could use them as you’d like, simply for stylistic purposes. If you were creating an HTML page that you wanted to be semantically correct, then that’d be a different story.
Input
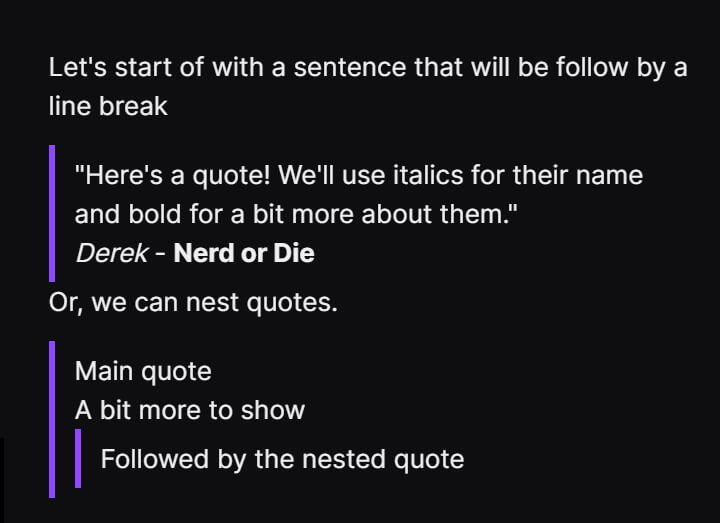
Let's start of with a sentence that will be follow by a line break > "Here's a quote! We'll use italics for their name and bold for a bit more about them." > *Derek* - **Nerd or Die** Or, we can nest quotes. > Main quote > A bit more to show >> Followed by the nested quote
Output

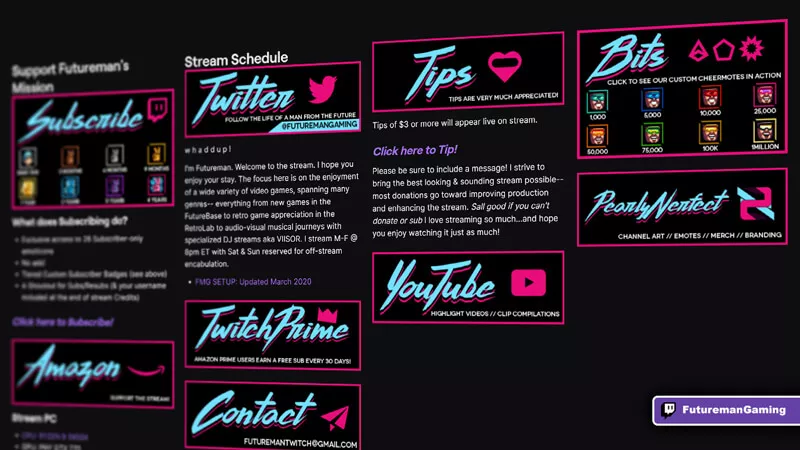
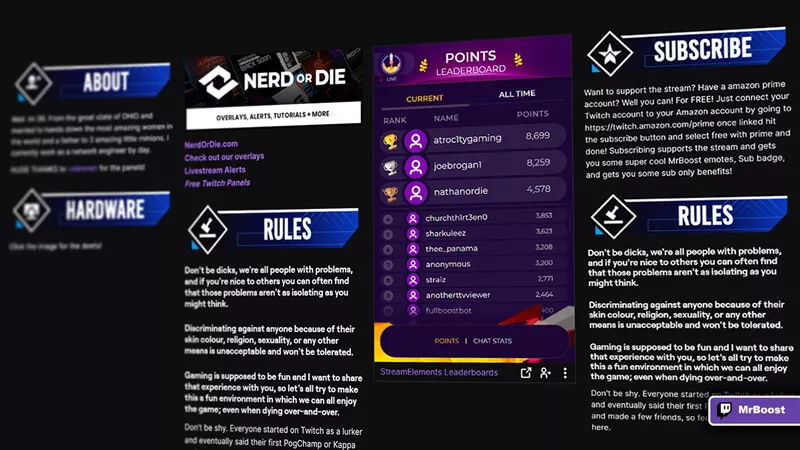
Twitch Panel Ideas
Remember, you want to consider intent of your viewers and value to your channel. You do not need to add every panel possible. In fact, we recommend you start off small and go from there.
Here’s just a few examples of the most commonly used panels.
- Contact information
- About Me
- Channel Rules
- Donation Link
- Amazon Affiliate Link
- Subscription Link
- Perks to being a Sub
- Merch
- Gear
- Twitch Prime (Prime Gaming) Reminder
- FAQs
- Social media
- PC Specs
- Discord Link
- Commands
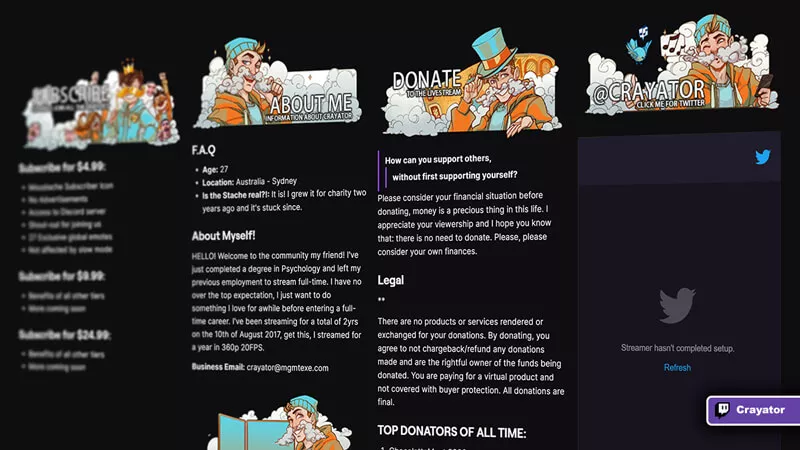
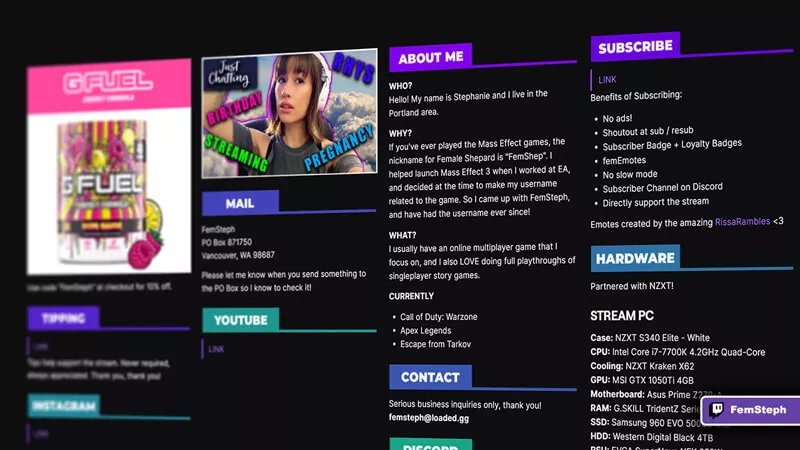
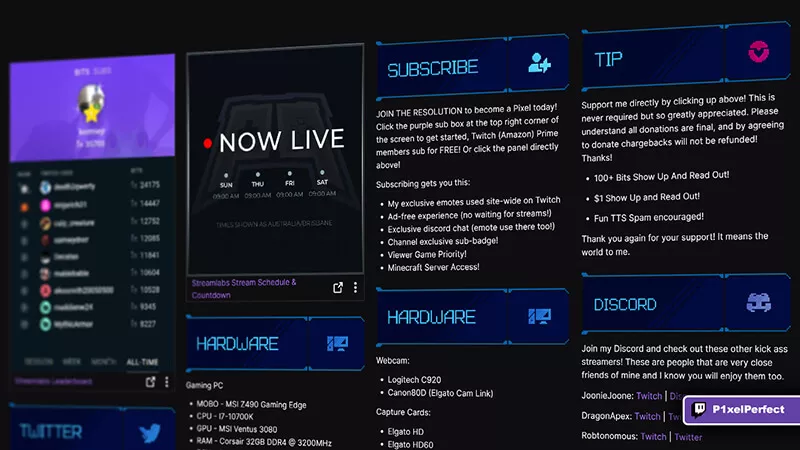
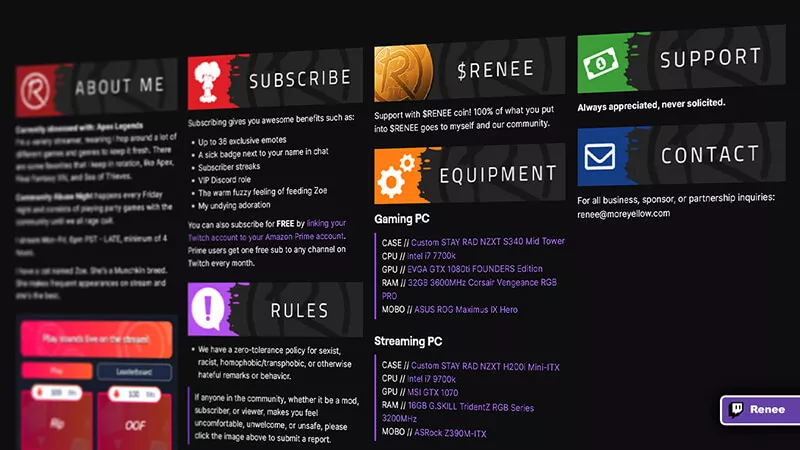
Examples of Twitch Panels
By now you’re probably wondering: what should I put on my Twitch panels? While there’s no wrong answer here, we have some panel ideas that you should consider. We’ve come up with a few tips that we think should only apply to new Twitch streamers. But remember, your stream is different than all others, so use what’s best for you and your community.
What Types of Twitch Panels Are There?
There’s three types of Twitch panels. Image, text, and extension panels. Let’s detail what each does and how you can utilize them.
Image
The most popular type of panel used is images. You’ll use a graphic in .png or .jpg file format to add some style and design to your profile page. You can use image and text in these panels.
A major advantage of image panels is that you ocan control where the image links to when clicked by entering any URL in the “Image Links To” field. Generally this will be your donation page, social media, and other external links.
You do not have to use a panel title with this option. If you decide to use one, it will appear above the image and your markdown and description will appear below.
Text
Just text panels are generally not used as much as the other options. This is mainly due to the lack of style and inability to use the panel title as a link. However, you can still use markdown, which we’ll cover in more detail a bit later.
We don’t recommend using a simple text panel, especially given all the free resources (including the ones found on this page) out there!
Outside of some rare occurrence where you need to add a panel in an emergency, we can’t think of a reason to use just a text panel.
Extension
Extension panels are where things get interesting! Extensions are essentially a small web application that can run within your panels. From showcasing your Twitter timeline, to adding a suggestion box that your viewers can use to send you feedback, extensions offer a dynamic way to engage your community.
A small drawback kis that they can sometimes lack customization, giving your profile page a disconnected look.
However, depending on the extension, the benefits will likely outweigh this.
Consider Viewer Intent
A lot of the time we think about what we want our audience to do, but sometimes it's better to think about what they're expecting when viewing our profile pages.
This will change dramatically with different streams. For example, if you have a stream about speed running, then you'll likely want to talk about the games you play and your best times.
Reduce Your Clutter
We can't stress this enough! Clutter can make for a confusing and poor user experience. Use padding and spacing to create a nice separation between different panels.
Also, do you really need to link your TikTok if you're not posting there?
Be Concise, and To the Point
We get it, there's a lot going on with your stream. But take some time and read through your panels and remove any unnecessary words or paragraphs.
If possible, ask a friend to take a quick look and give you feedback. You might know where everything is, and what it means, so getting fresh eyes will help a lot here.
Should I Use Twitch Panels?
Yes, you should use Twitch panels. They’re one of the first places viewers look when trying to find more information about your channel. Let your audience know your chat rules, stream schedule, or where they can find more of your content. If you take the time to create a helpful channel section that feels on brand with your Twitch Overlays, your viewers will appreciate it!
New Posts
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
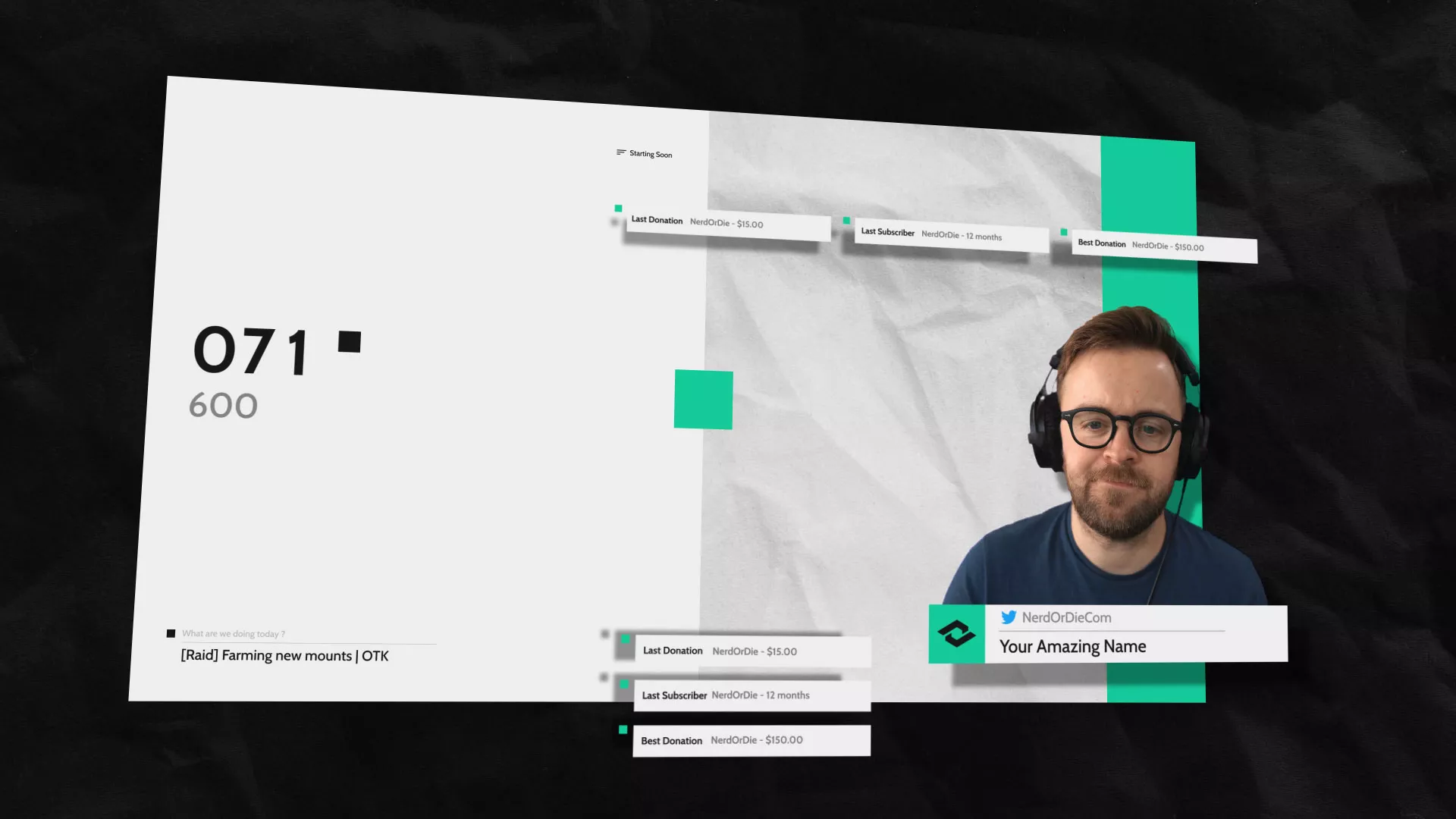
Premium and Free Twitch Overlays Templates
March 24, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes
179 Comments
Add comment Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.




























Is there a Humble Partner panel and/or is there a way to upload a picture/logo so that is used in the panel?
It wont let me download or save image
Would the Patreon logo be able to be updated?
for whatever reason I am unable to save or download the panel this would be an amazing service if it was working.
The font I am trying to use won’t take…it won’t adjust.
Thank you! Using on twitch.tv/spookypimpin
<3 <3 Perfection !
how do you change fonts?
We are looking into making a patch to make changing fonts more simple in the near future. For now, the best way to do so, is match the font name exactly in the text input form labelled “Font Family”.
Why doesn’t it do anything when I click dashboard it just goes back.
how do you save the panel? I cant “download” or “save image as”. is this a free service or not?
The service is free, however you might be having issues with your browser. Can you try out Google Chrome, if possible?
it didn’t work using Microsoft Edge…. it worked when we used Google Chrome! Thank you all