What is Figma and how does it work?
Figma is a cloud-based design tool used for interface design, prototyping, and collaboration. It allows designers (or anyone for that matter) to easily create graphics and user interfaces. Figma works directly in the web browser, which means there’s no need for downloads or installations, and it offers cross-platform support for both Windows and macOS.
How to get started with Figma for beginners?
- Sign up for a free Figma account at Figma’s website.
- Once logged in, you can start a new project by clicking on “New File.” Or if you’ve downloaded one of our templates, you can open that link.
- Familiarize yourself with the interface, including the toolbar, layers panel, and properties panel.
- Begin designing by using the shape, text, and vector tools.
- Explore Figma’s templates and community files for inspiration and learning.
- Take advantage of Figma’s tutorials and resources available in the Help Center.
Is Figma free to use?
Yes, Figma offers a free tier that includes access to the majority of its features, making it suitable for individuals and small teams. The free plan allows up to 3 projects with unlimited files and collaborators. There are also professional and organizational plans available that offer additional features and benefits, such as more extensive version history, team libraries, and advanced administrative controls.
How do I use Figma Templates?
Using our Figma templates can significantly speed up your design process by providing professionally pre-built elements and layouts that you can customize to fit your needs. Here’s a step-by-step guide on how to use Figma templates:
- Opening and Editing the Template:
- One you’ve downloaded Figma , open the software to your Figma dashboard, and you will see any of the duplicated templates in your drafts or project folder.
- Open the template by clicking on it. You can now edit and customize the design elements to suit your project needs.
- Customizing the Template:
- Modify Text: Double-click on text elements to edit the content.
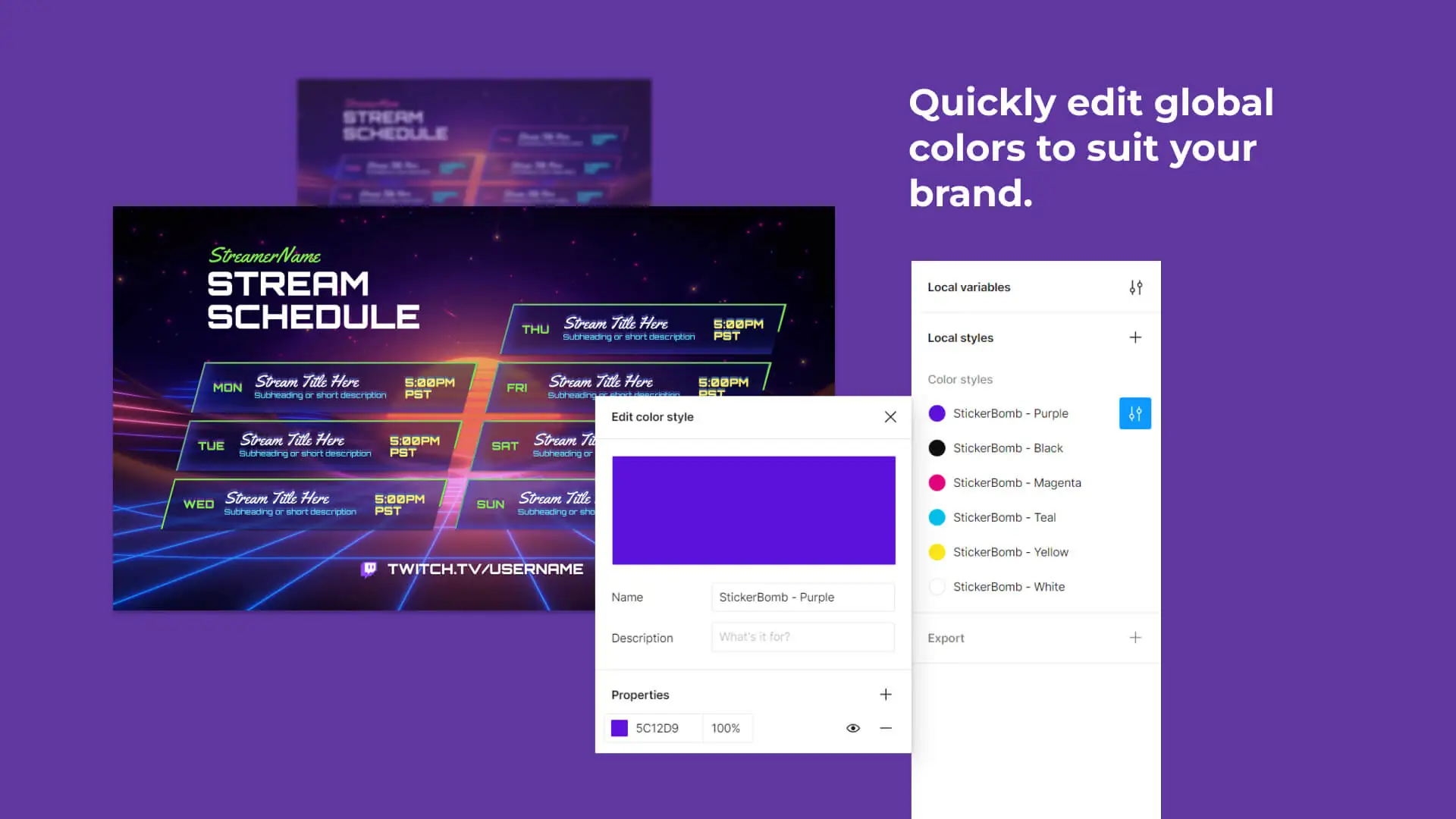
- Change Colors: Use the properties panel on the right to adjust colors, gradients, and other styles.
- Adjust Layouts: Move, resize, or delete elements to fit your design requirements.
- Replace Images: Select an image placeholder, and use the “Replace Image” option to upload your own images.
- Using Components:
- Many of our templates come with components and design systems. Use the components panel to drag and drop reusable elements into your design.
- Customize these components to maintain consistency across your project.