To celebrate 1,000 followers on Twitch and 5,000 subscribers on YouTube I have adapted a design I did for the streamer K1ckstand as a free resource available here on NoD! Read on to learn how to set up my design for Twitch Alerts event list.
Towards the bottom of this post there there is a text box with CSS code. First, right click inside the text box and hit Select All. Next, right click again and hit Copy.
Adding Custom CSS into Twitch Alerts Events List
Now, log into your Twitch Alerts Dashboard. From here, click “Event List” – once the page is loaded, click the drop down in the themes section and change it to “Custom CSS”. Right click inside the text box and hit Paste. At this point, you’re almost ready to go!
You can now customize what your alerts look like. Theme Color will control the background color of the box with icons in it. In the Event List options you can choose to show followers, subscribers, and donations – check mark the boxes you would like to have displayed here. The Max Events slider will control how many events are shown at one time, I personally leave my slider at 5, but feel free to choose what works best for your stream! Unfortunately the color of the box that has the names of users and type of events can not be changed unless you edit the CSS. To do this, you’ll want to go into the custom CSS box and scroll to line 86. Here, you can set the color to whatever CSS color you’d like. If you don’t know much about CSS, I would recommend not changing this. But, for example, if we wanted to use red, we simply change the #222 to #ff0000 – or the color of your choice. Text Color controls the color of your text. You can use the drop down menu for font to select a font you like. If you’re not sure of the style of font you want, browse Google Fonts to see your options.
Text size, background color, animation, and animation speed will not be affected.
Choose if you’d like to flip the alignment along an X or Y axis. This means it can be aligned to the right or left, or even animate in from the top or bottom. Click Save Settings.
Bringing your Event List into OBS and XSplit
After you save, the “How to Use” section towards the top will have a URL that you will be able to add into OBS or XSplit. Simply add the URL into a CLR browser source for OBS (just Browser source for OBS Studio) or a Browser Source for XSplit. Inside your streaming program make sure to set your width to 600px by 600px.
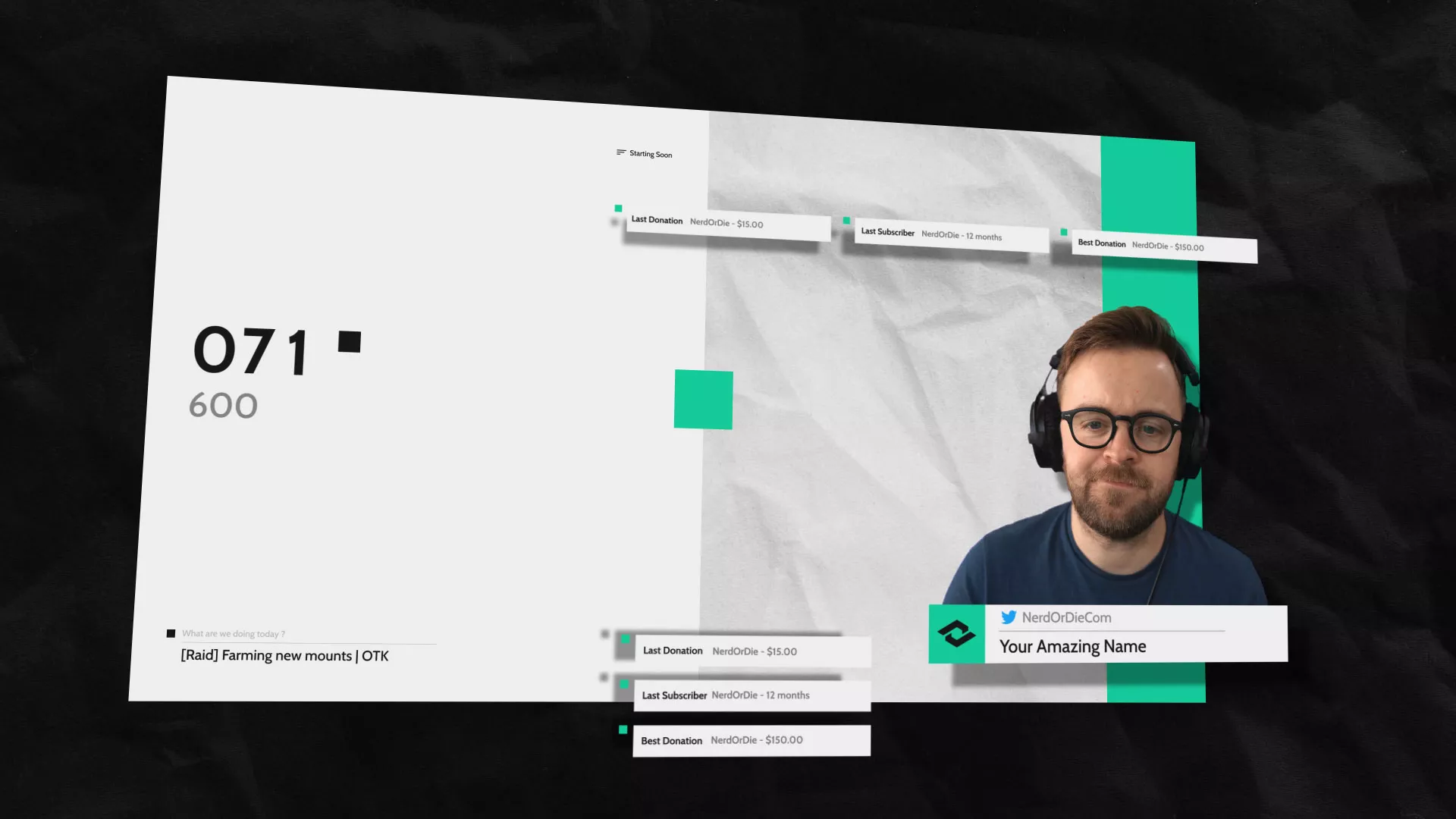
Custom Twitch Alerts CSS
New Posts
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
Premium and Free Twitch Overlays Templates
March 24, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes
12 Comments
Add comment Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.








I can’t seem to get my alerts to stay on screen, they just fade away when I test. Is there a way to keep them until they are replaced by new ones?
Test alerts will hide after a few seconds. Regular alerts won’t.
It is a nice snippet to learn from.
So when i add:
transition: visibility 0s 2s, opacity 2s linear;
to the body i get a fade out?
Just courious to verify if the code is right, so i won’t have to create a testaccount on twitch. 😀
Could you make a custom chat css?
I’ll try, but I’m working hard on bigger, better, and more awesome resources coming soon.
I just did it but durinf test names don’t show only boxes. I did exactly what u said
same 🙁
Go to line 86 in the CSS and change the colour value to #FFF. I was only getting boxes until I changed it, and now it shows up in white. If you want a different colour, find the html value for the colour you want and put it there instead.
Is there a way to change the font in the CSS code itself to a custom one like in the Overwatch Alerts?
Any way around the background turning white? Would like to chroma key the background instead of having it be a white page.
Can we use this in Muxy?
Wonderful… is there anyway you can just make your events list scroll without that background…. from left right ?