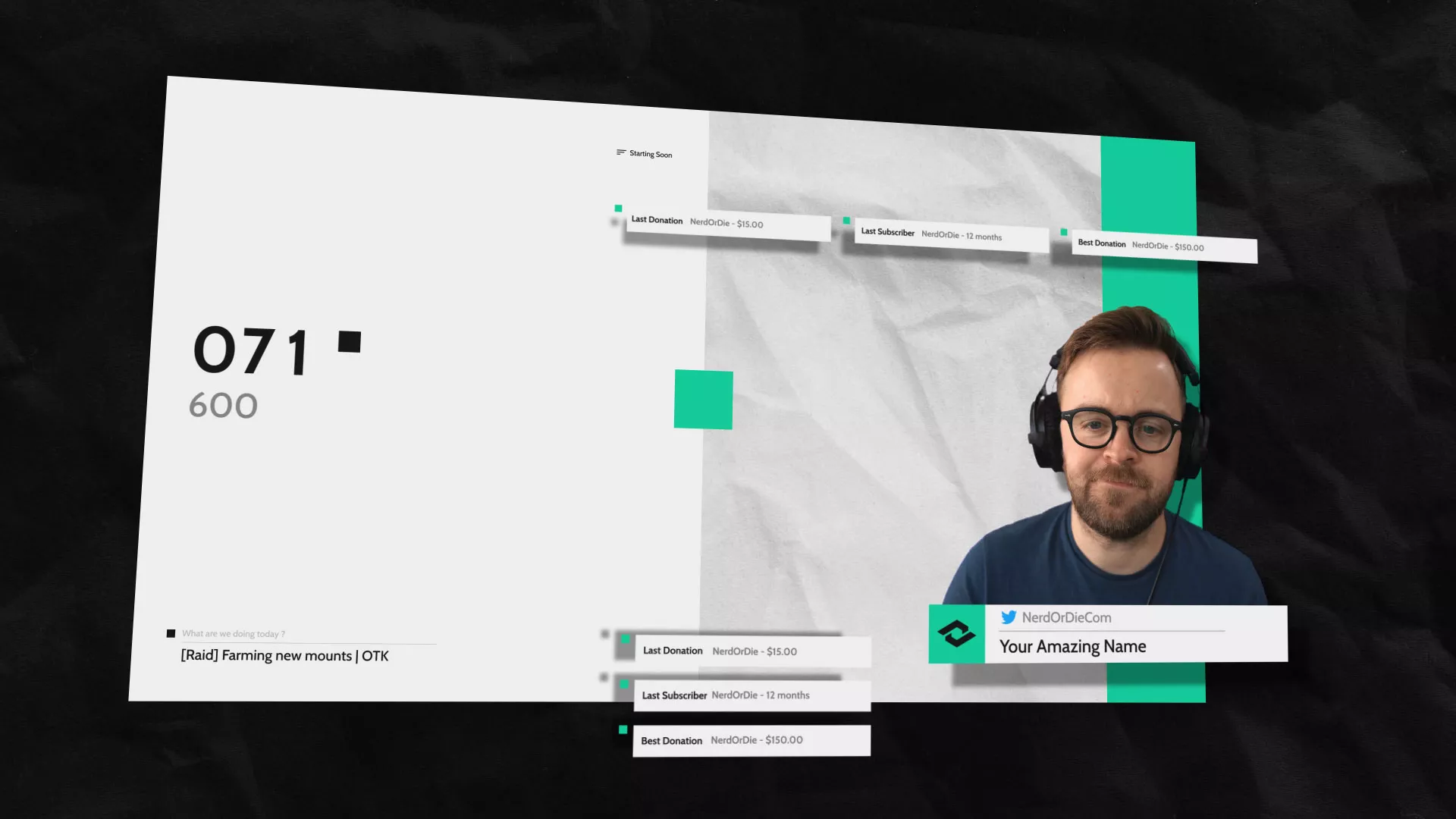
Premium and Free Twitch Overlays Templates
Twitch overlay templates are what we do best. Here is a…
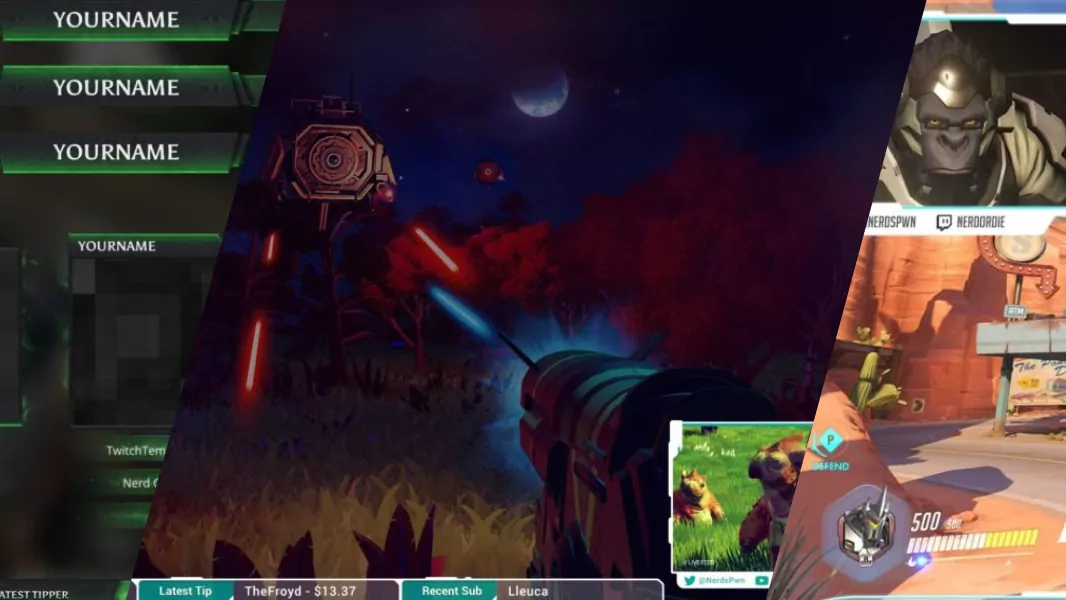
Free Twitch Overlays, Alerts, and Widgets
Free twitch overlays, alerts, and stream widgets are…
5 Tips to Start Just Chatting on Twitch
If you like the idea of this and want to know how to start…
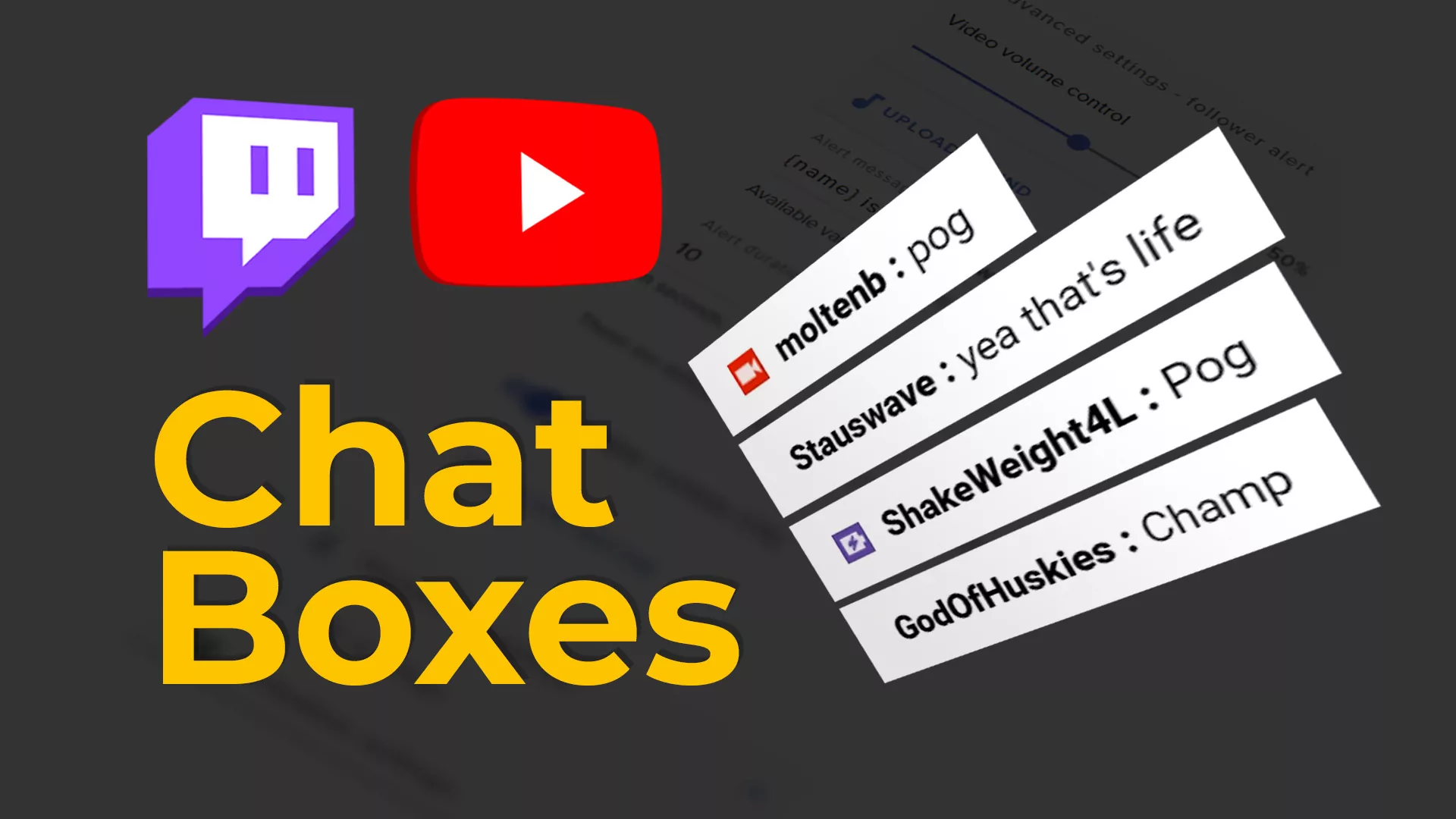
The Best Twitch Chat Overlays Increase Engagement
YouTube and Twitch Chat overlays play a vital role in…
Discord Adds Clips to Their Streaming Features
Discord's latest clip feature allows users to capture clips…
Twitch CEO Taking Action on Embedding Abuse
Twitch may be disabling autoplay for streamers...
8 Ways to Get Your Twitch Live Stream Halloween Ready
The spooky times are upon us, and to celebrate Halloween,…
Free Twitch Panels – Maker and Templates
Create Twitch panels or download one of our free templates.…
How to Stream on Twitch – 10 Step Quick Guide
How to stream on Twitch in 10 steps. The best way to go…