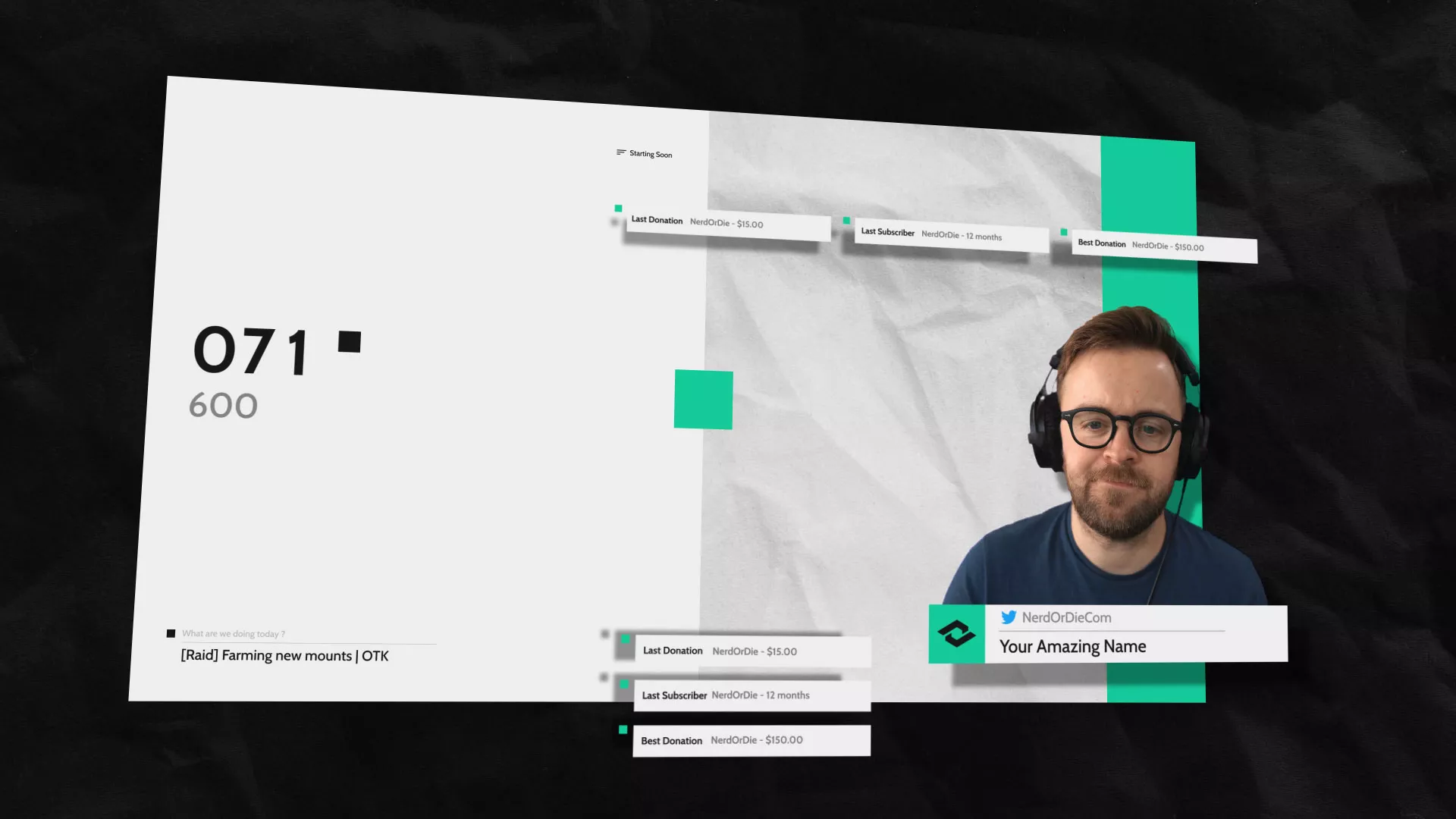
This guide will show you how to add a great looking animated social media popup to your stream, that displays your different social networks, in just a couple of minutes. This can be used for your Twitch, Hitbox, or YouTube Gaming streams in both Xsplit and OBS!
I created this social media popup for my own channel, but decided to figure out a way that I could share it with others. If you follow my instructions below, you should have no problem getting this set up. It currently supports Twitch, Twitter, Facebook, Instagram, Youtube, Tumblr, Patreon, Paypal, SnapChat, Xbox Live, Playstation Network and Steam… however I may be adding more in the future.
To begin, go to this link. I don’t want to spend too much time on what exactly you’re seeing, but basically it’s the code to make this popup work, however I set it up to where you should be able to customize it with your information, and enable or disable any networks of your choice.
Just follow these instructions:
Customizing your settings
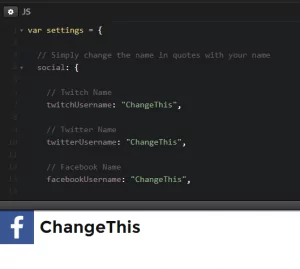
First, let’s enter in our network names or addresses. You will only need to change the ones that you will be using. It’s extremely important to leave the formatting of the code exactly how it is. So if you made a mistake, or things aren’t working properly, just refresh the page and start again. All we need to do is replace the word “change this” inbetween the quotations marks with our own networks names. As long as you only change the word inside the quotation marks, everything should work fine.
For example, I’m going to change “ChangeThis” for the Twitch Name to NerdOrDie, I’ll set my Twitter username to @NerdsPwn and I’ll update the Patreon section To NerdOrDie. Once you’ve updated all the networks to your own, it’s time to enable or disable the networks you’d like to use. Remember only update the word inside the quotation marks, do not change anything else
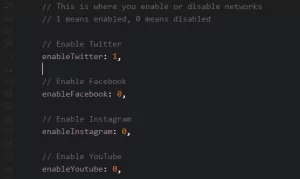
By default, all networks are enabled. So, scroll down a bit more and we’ll see “this is where you enable or disable networks”. A 1 means it is enabled where a 0 will mean it will be disabled. So, for my example, I’m going to leave Twitter, Twitch, and Patreon at a 1 to keep them enabled. I’ll simply change the other networks to a 0, to disable them.
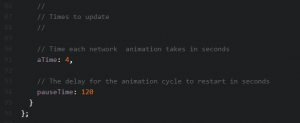
Finally, the last thing we can customize are the times. There are two times, one for the amount of time each social network displays and another that is delay inbetween cycles of all the networks that we have enabled. The first time we can update is by default it is set at 4. This means our each social network will stay on the screen for 4 seconds. I leave mine at the default value.
The next time represents the amount of time that the animation will pause after it cycles through your networks. This number is in seconds.
By default, it is set at 120 seconds or 2 minutes. If this is too short, you could change the number to something like 900 seconds which will make it display every 15 minutes, or if the pause it too long, drop it to 60 seconds, or 1 minute.
You can see the live results being updated below.
Adding the popup into OBS
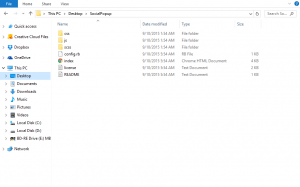
Once everything is customized to our needs let’s go ahead and click Save, next click the Share button at the top and then click Export .zip. This will download a zip file with all the files we need. I’m going to open the zip file, and I’ll use WinRar to move the files onto my computer. I’m going to make a folder called SocialPopup on my desktop, you can put your folder wherever you’d like. Now, I’m going to simply drag and drop all the files from the zip folder into my SocialPopup folder.
Finally, let’s add this into OBS and Xsplit.
For OBS, you’ll need the CLR browser plugin installed. If you don’t have this installed, check out my video about setting this up.
What we need to do is get the file path of the file called Index in our SocialPopup folder. I should note there can be two files named index (most of the time there is only one), we only want the one that is an HTML document, we do not want the XML document. The easiest way to get the file path is simply double click the index file. This should now open up in your browser, such as chrome, firefox, or internet explorer. If it doesn’t all you need to do is drag the index file into your browser like so. Now, we need to copy the address found in the address bar.
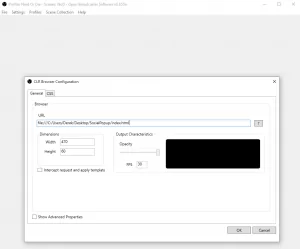
With OBS open, add a new CLR browser source. Paste the file path into the URL section, and finally let’s change the width to 470 and height to 60.
And that’s it for OBS. You can hit preview and see that it’s working. You can then use Edit Scene to drag it to wherever you’d like in your scene set up!
Adding the popup into XSplit
For Xsplit simply hit Add >Media File and then find the SocialPopup folder. Now, select the file named index, remember, there can sometimes be two files named index, we need to make sure to select the file that an HTML document, we do not need the XML document. Once the index html file is selected, hit open.
Sometimes my Xsplit file took a bit of time to load, but after a few seconds it should appear. We can now move the popup to where we would like it. Also, in the settings of this source, we can go into layout and change the width to 470 and the height to 60.
I know this is a bit longer of a tutorial than normal, but it’s something I really thought would be awesome for people to add to their streams. If you use this in your streams or videos please let me know in the comments below.
Update:
CodePen.IO changed the layout of their share and export buttons after this video tutorial was released.
You can now find the share and export buttons in the bottom right.
New Posts
Premium and Free Twitch Overlays Templates
April 20, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes
New Streamer Products
24 Comments
Add comment Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.















I’ll be using this when I stream later this week. Thanks so much!