I recently made this follower animation for my personal channel. It involves a mixture of traditional animated GIFs as well as HTML, CSS, and JS. I’ve done similar things like this alert, but none that were able to bring JavaScript into the mix.
I started by framing out the animation as a whole in Photoshop. From there I created multiple animated GIFs of the various parts (Link running, Aghanim charing, etc.). Originally, I was using JavaScript to change out the GIFs at different timings. This allowed me to have a lower file size, as well as callback functions that let me trigger different events. However, the notification system I was using was not set up to handle the type of code I was writing… So, in the end I had to make one large GIF of the entire animation, and then use CSS animations to trigger the timing of the text.

An animated follower alert for my stream. It’s even better with sound, so come check it out sometime at Twitch.tv/NerdOrDie
Using CSS isn’t ideal for this scenario, but luckily it worked out well. Since the GIF is a lot larger than it could have been, I was worried about loading times, since the file would not be stored locally. To combat this issue I wrote a simple JavaScript function that added the timing classes to each element when the image was loaded.
New Posts
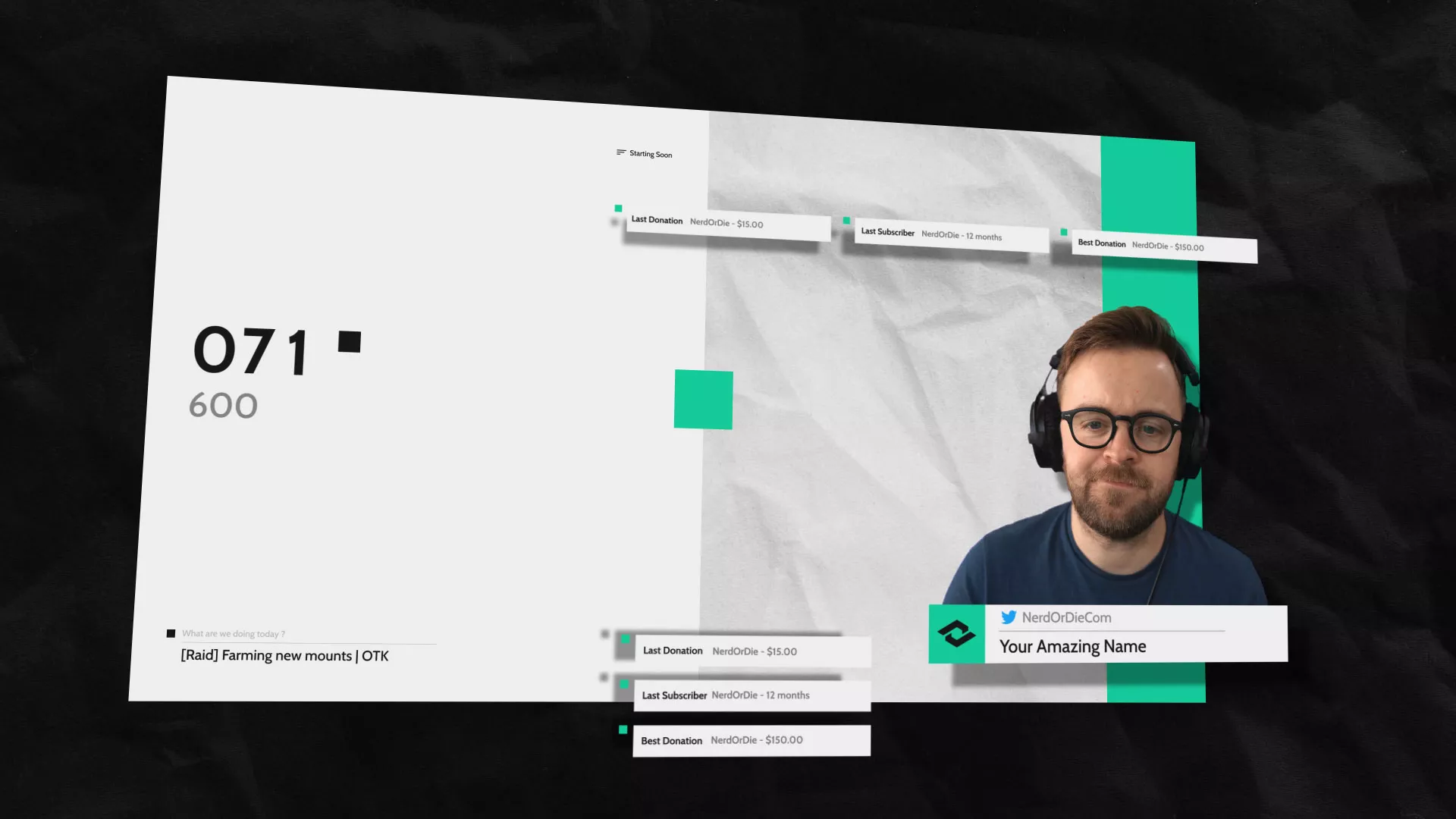
Premium and Free Twitch Overlays Templates
April 20, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
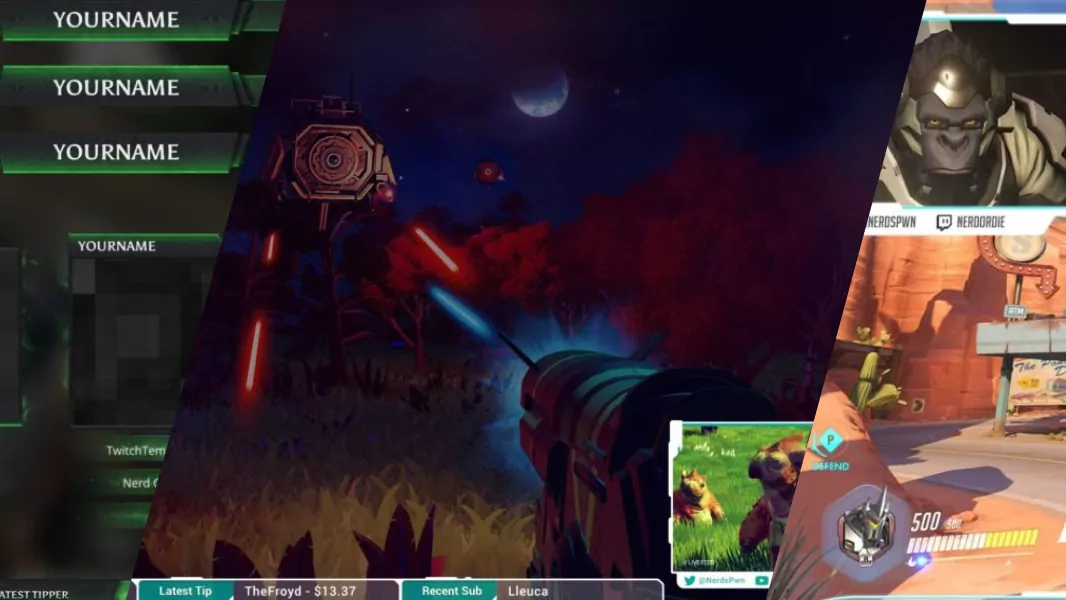
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes