We’re very excited to bring you our newest free resource – Overwatch Twitch Panels! With this free resource you can customize and save your own unique panels, using only a web browser. We designed this with our Animated Overwatch Overlay and custom notifications in mind, so if you’re using those, it should fit in nicely with your stream design.
How to Customize Your Overwatch Twitch Panels
- You can watch the video at the top of this post or read the instructions below to design and customize your panels.
- When finished, use the filename input and download button to save your panel to your computer.
- Enjoy! You can now upload the saves file to your Twitch page.
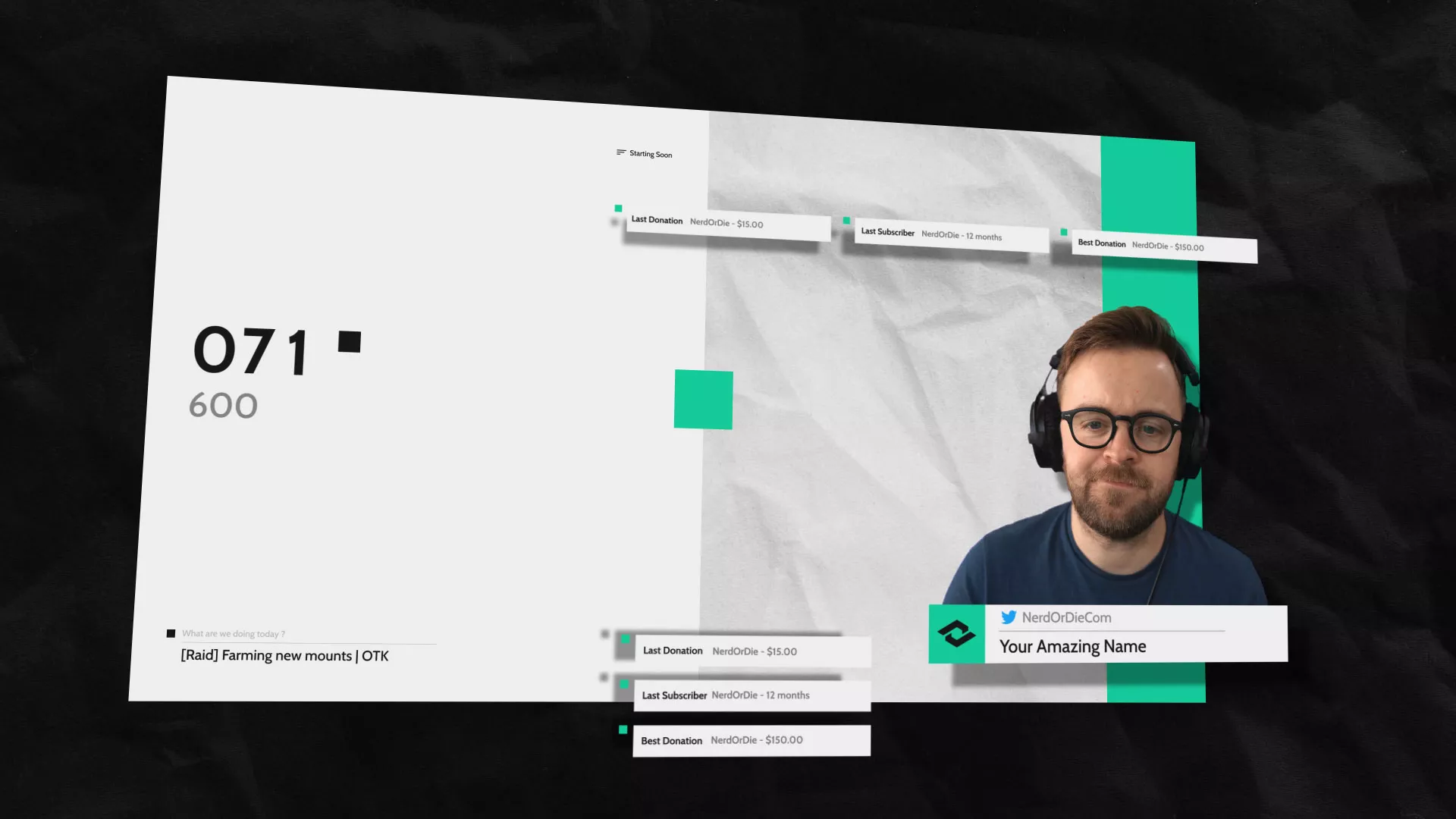
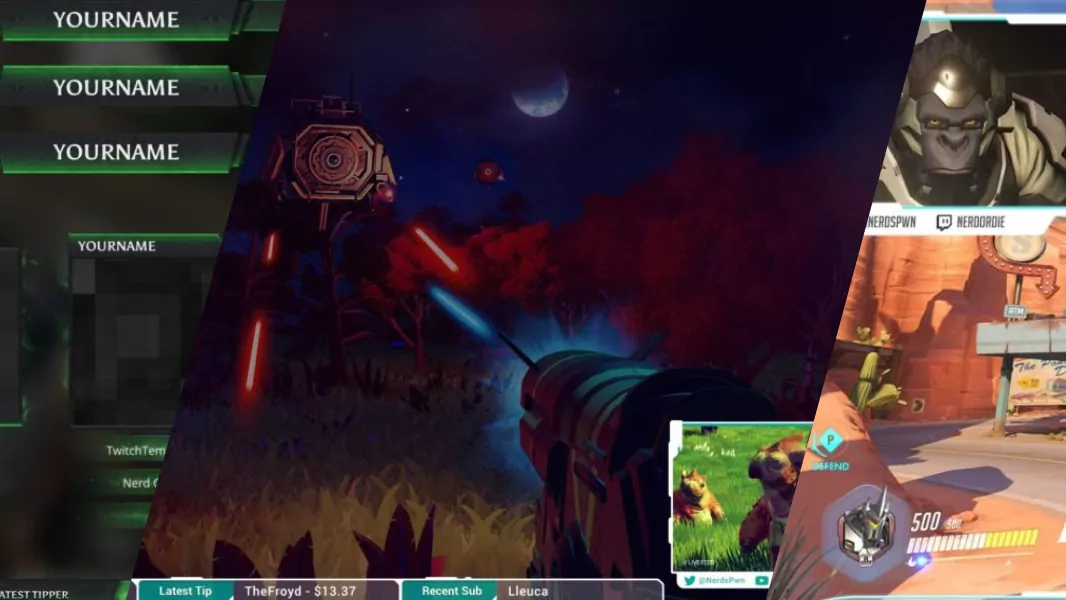
Example Panel Designs
Options Available for the Overwatch Twitch Panels
- Icon color – Click inside the color selector box to choose the color of the icons. Palette colors are available on the left side. The right side has options for color slider boxes to get a more unique color. You can also use the input box below to enter in an exact color hex code if you’d like. For example, #FFFFFF will yield white.
- Text color – This works just like the icon color option, but controls the color of the text on the panel. It is recommended to choose a color that has contrast with the background. This will make it easier to read.
- Background color – A drop down option that allows you to select different background panel designs. More color options maybe be added in the future. Let us know what colors you’d like to see in the comments below.
- Badge color – A drop down option that allows you to choose a color for the area surrounding the icon. Again, there is only a few options here – so make sure to check back for any updates to this if the color you’d like to see isn’t added just yet.
- Panel text – A text input box allows you to set what the text says. When designing panels it is usually recommended to start with the longest word, in order to keep text sizes uniform.
- Icon dropdown – I can simply select the Twitter, and it will swap in the Twitter icon. You’ll probably notice a list of icons – but please let me know if you think we left any out that are important to streamers. I made sure to put in a “blank” icon – for all of you that use Photoshop, Gimp, or similar, and want to take this design to the next level. We also included a Nerd or Die icon in the list – in case you’d like to credit our site or YouTube channel in anyway, we always appreciate that.
- Font Family – A text input box that allows you to set the font to use for your panel text. By default Oswald is entered here. Any font installed on your system will work in the input box. Please note that it spaces are generally not required and maybe cause your font to not load properly. For example, if you install the font Big Noodle Titling on your system, the correct input will be BigNoodleTitling – you may need to restart your browser with any new fonts used.
- Text Size – Range slider input that increases or decreases your text size.
- Text Horizontal Align – Range slider input that changes the horizontal positioning, or left and right positioning of the text. By default it’s set to 130px. With italic text you may want to move the input down just a bit.
- Text Vertical Align – Range slider input for the vertical, or up and down, positioning of the text.
- Filename and Download Button – A text input and button. You can save the file by entering a filename in this last text box, and then hitting download. For example, if you enter twitter into the text input box and hit download, we’ll have a file named twitter.png saved on our computer. If you’re experiencing any issues with the download button, you can also right click the panel, and click “save image as…” but of course using the button with the filename is recommended.
Have any recommendations or issues with the app? Let us know!
We’d love to improve this app even further so feel free to comment on this post to let us know what you think is missing! Please leave any troubleshooting issues in the comments below, as others may have similar problems. Let us know what icons and color combinations are missing… or perhaps we might even do new badge styles as well!
New Posts
Premium and Free Twitch Overlays Templates
April 20, 2024
Twitch overlay templates are what we do best. Here is a selection of freebies…
0 Comments7 Minutes
Streamers VS Mainstream Media
April 8, 2024
The digital landscape is ever-evolving, and with it, the rise of streaming in…
0 Comments7 Minutes
Free Twitch Overlays, Alerts, and Widgets
March 3, 2024
Free twitch overlays, alerts, and stream widgets are something that we’ve been…
0 Comments9 Minutes
New Streamer Products
10 Comments
Add comment Cancel reply
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed.














I love these panel makers. Any chance you could add the Reddit logo to this and the older panel maker? I’m using that one for my page. Thanks! 🙂
Love this panel maker! Thanks so much! It would be super cool to see all color change options with a color picker, but if that’s too complicated, a simple rainbow selection of color choices would be nice
I create one… Name it… and try to download, but nothing happens. Is this an issue with Safari browser?
Possibly – give it a try in Chrome.
No red Badge Color option? 🙁
Thx, pretty cool Twich panels but Badge color “red” is missing 😉 (as used for YouTube)
hitting download and nothing happens
What browser are you using? Can you right click the panel and save image as?
The twitter logo doesn’t work. Nothing happens when I select it in the drop down. This is on chrome, I tried on a couple of other browsers and it worked fine but then the download button stopped working so either way I can’t do this badge…
Can you try to disable adblocker? This sometimes can cause certain icons not to load.